Configuration personnelle par les éditeurs web
Nous utilisons le CMS open source wagtail pour la configuration de la présentation publique de la salle de lecture numérique.
La documentation officielle de wagtail se trouve à l'adresse https://docs.wagtail.org/en/stable/editor_manual/index.html. Nous n'expliquerons ci-après que les fonctionnalités de wagtail spécifiques au DLS. Pour les fonctionnalités standard, veuillez consulter la documentation officielle.
Pour ce faire, connectez-vous sur le CMS avec votre compte d'utilisateur. Vous obtiendrez les données d'accès après avoir consulté Fabasoft 4teamwork AG.

Informations générales sur la publication de pages dans wagtail
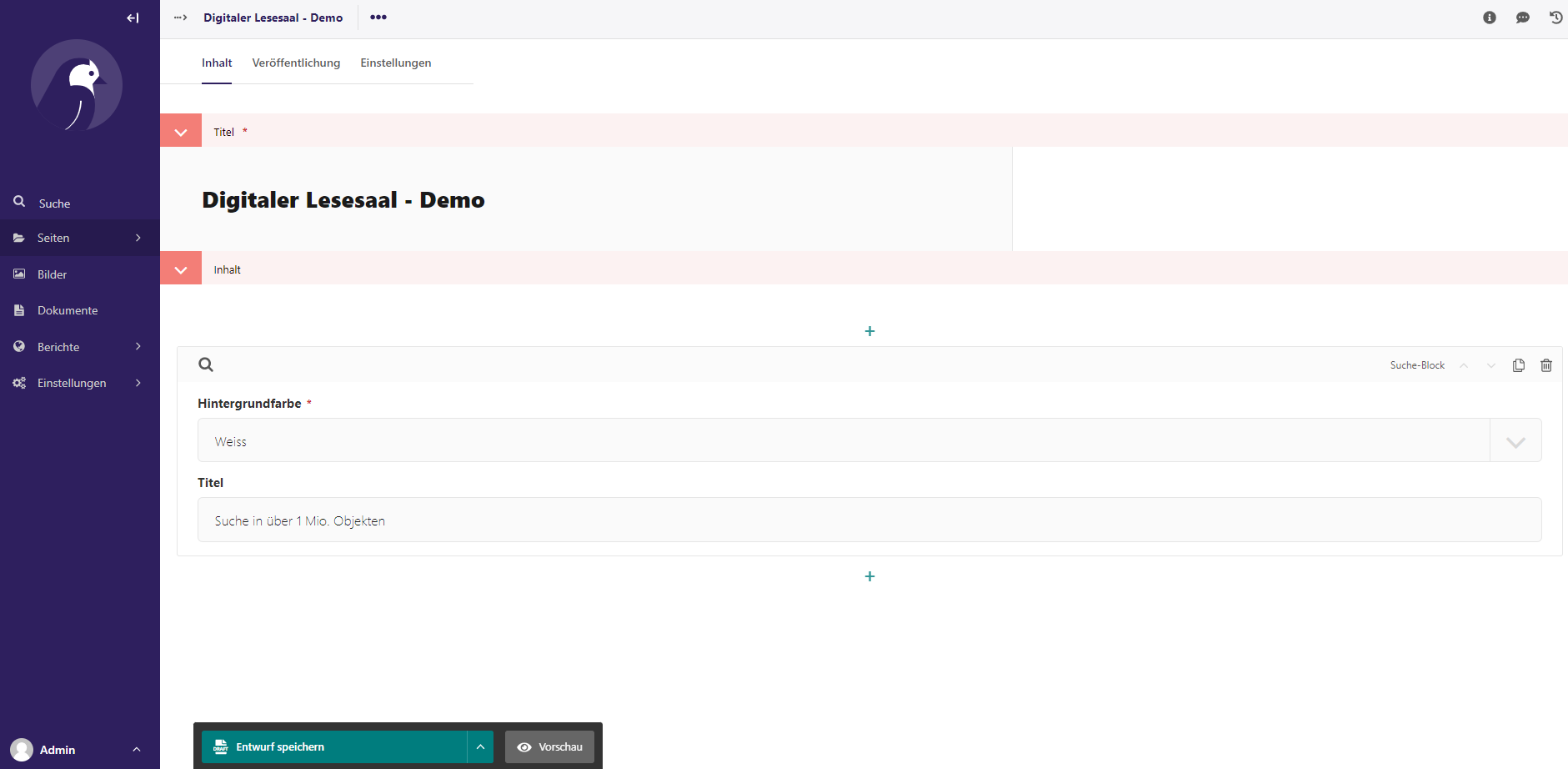
Les pages dans wagtail disposent toutes des onglets Contenu, Publication et Paramètres en haut. Sous Contenu, vous pouvez gérer les éléments visibles (voir la capture d'écran ci-dessus).
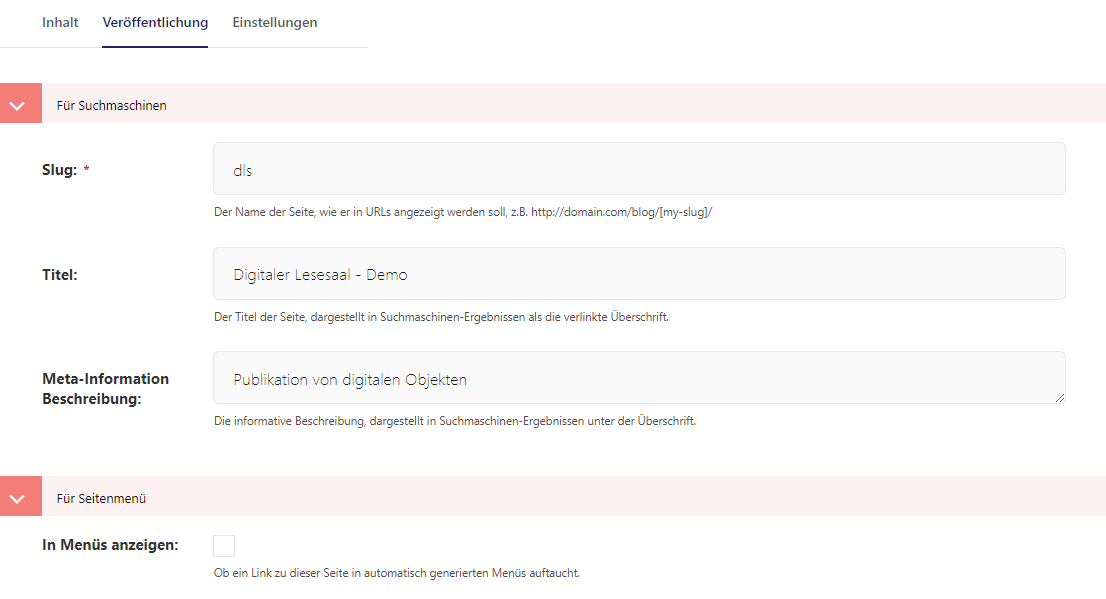
Dans Publication, vous pouvez saisir les métadonnées pour le site web. Les explications correspondantes se trouvent sous chaque champ respectif. Pour afficher la page en tant qu'élément de menu, cochez la case correspondante.

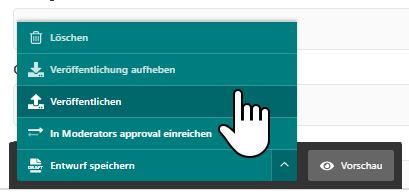
En Paramètres, vous pouvez contrôler la publication de la page.

Après avoir modifié des éléments sur les pages, vous pouvez les sauvegarder comme brouillon. Ce n'est qu'en cliquant sur Publierque la page est publiée et que les modifications deviennent visibles sur le web.

Éléments de conception pour DLS 2.0
Multilinguisme
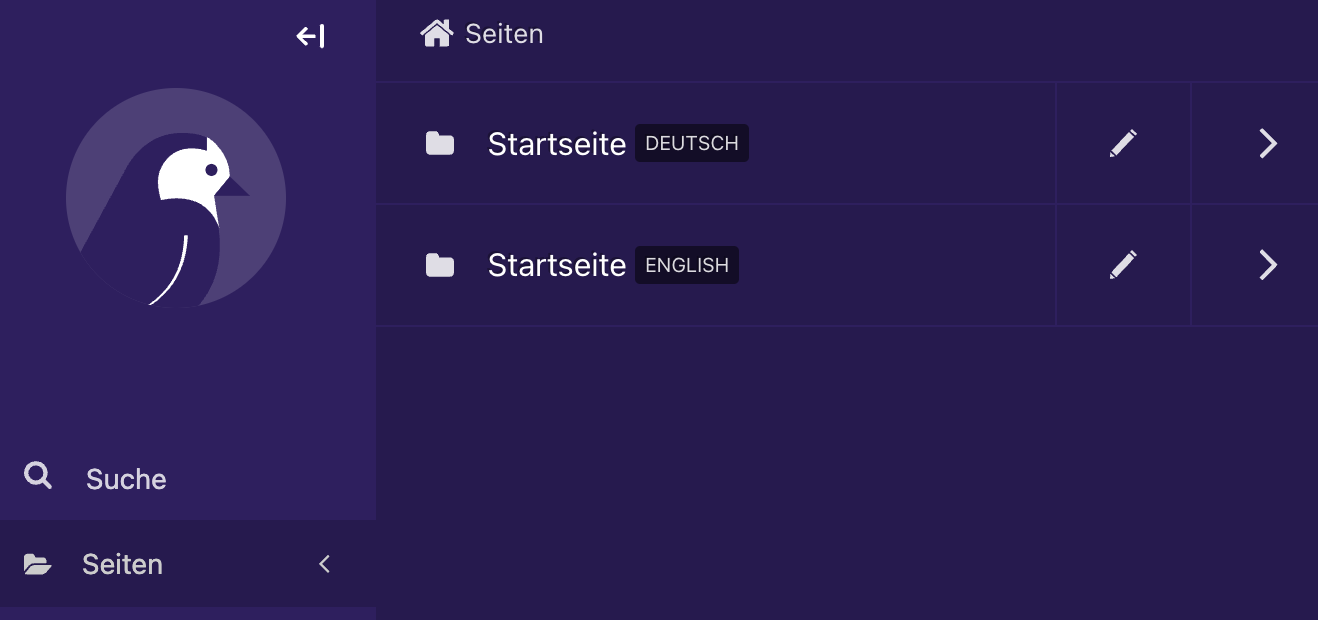
Wagtail enregistre chaque langue en tant que page distincte. Si vous avez une page d'accueil et deux langues activées, la page d'accueil sera répertoriée deux fois sous l'onglet Pages(Figure M1). Ainsi, les pages peuvent être liées par la langue.

Figure M1
Cependant, il peut également arriver que deux langues diffèrent totalement l'une de l'autre. Ainsi, le concept de Wagtail offre une flexibilité maximale.
Le DLS prend en charge fondamentalement les langues allemande, anglaise, française, italienne et rhéto-romane. Cependant, toutes les langues n'ont pas à être activées. L'auteur peut décider librement des langues prises en charge sur le plan du contenu.
Ajouter une langue

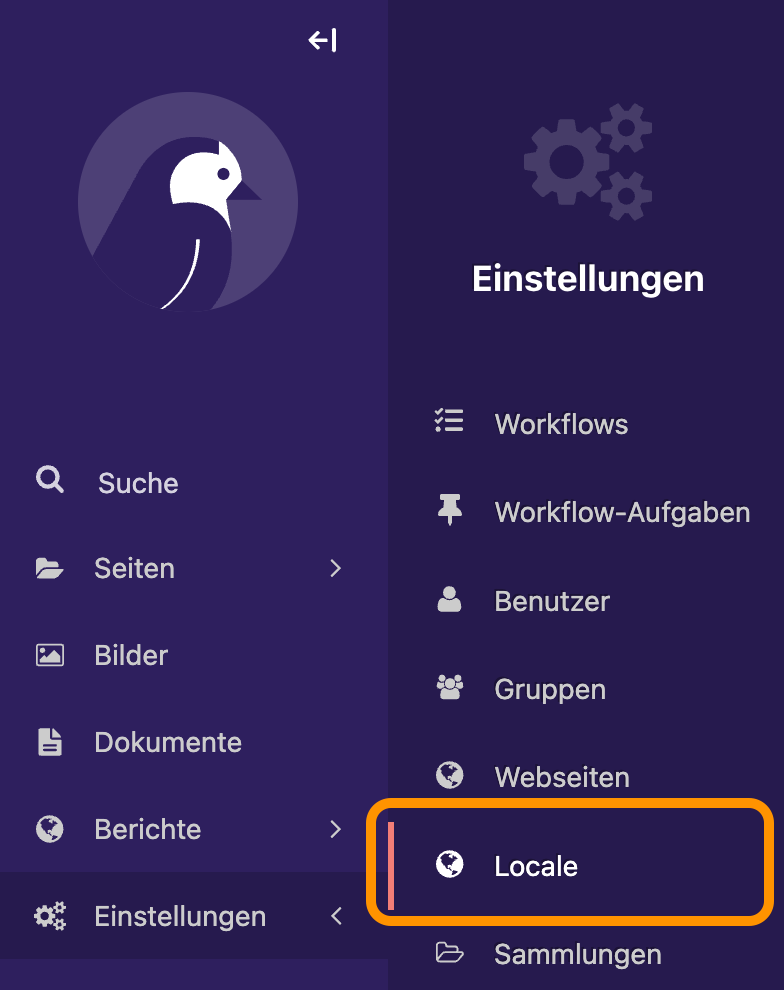
Figure M2
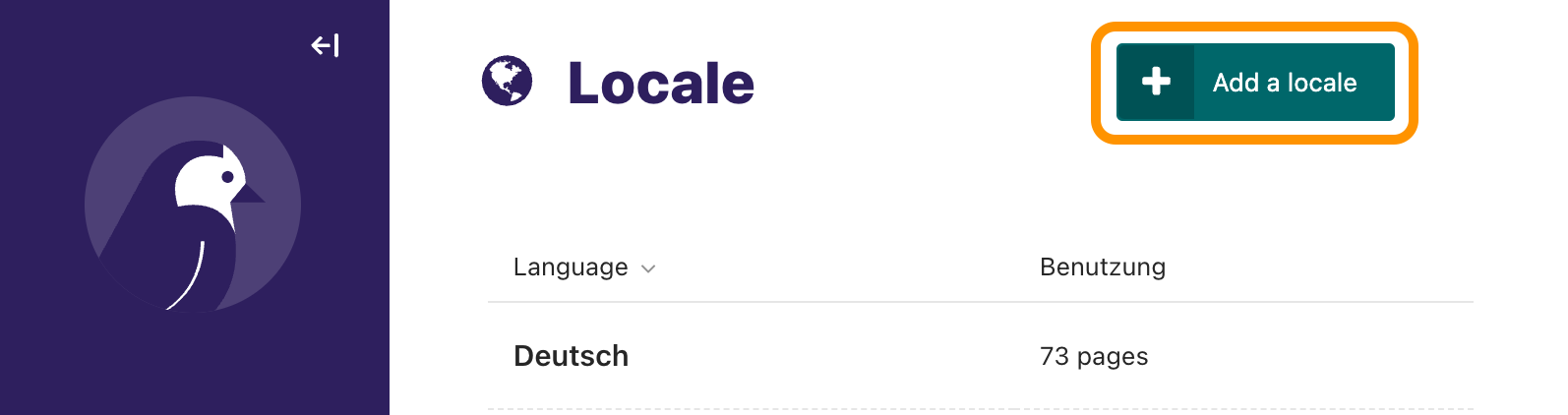
Pour ajouter une nouvelle langue, sélectionnez Paramètres → Localité dans le menu (Figure M2). Sur la page Localité, cliquez sur le bouton + Ajouter une localité en haut à droite (Figure M3).

Figure M3
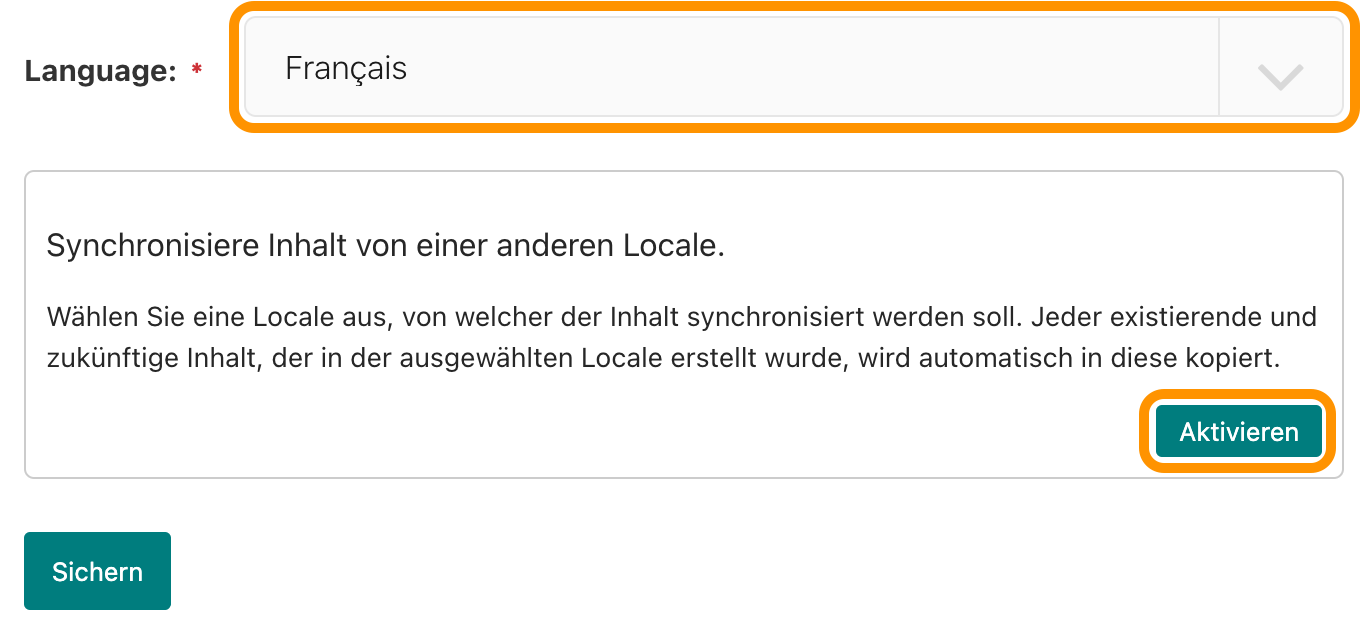
Maintenant, vous pouvez sélectionner une nouvelle langue dans le menu déroulant. Toutes les langues encore disponibles sont proposées (Figure M4).

Figure M4
Synchroniser les langues
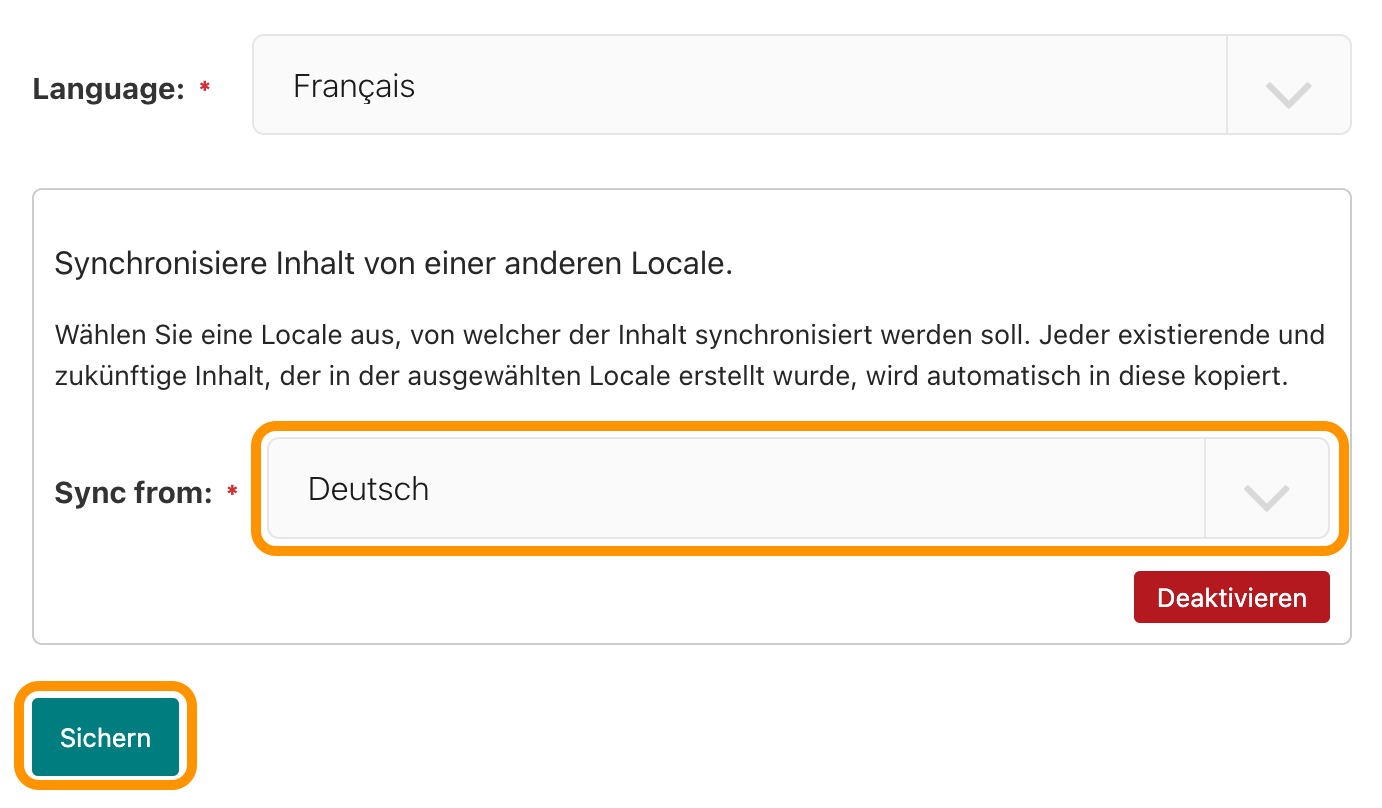
Si le contenu doit être repris d'une autre langue, vous pouvez activer la synchronisation en cliquant sur Activer (Figure M4). Un autre menu déroulant apparaît. Vous pouvez définir la langue principale ici. Dès qu'une nouvelle page principale/sous-page est créée dans cette langue principale, cette page est également créée dans toutes les langues activées et synchronisées. En cliquant sur Enregistrer, vous sauvegardez la nouvelle langue (Figure M5). Si vous oubliez d'activer la synchronisation ou si vous avez sélectionné une mauvaise langue, cela peut être modifié dans les paramètres de localisation (comme indiqué dans la Figure M2 sous Paramètres -> Localité ).

Figure M5
Ajouter des traductions
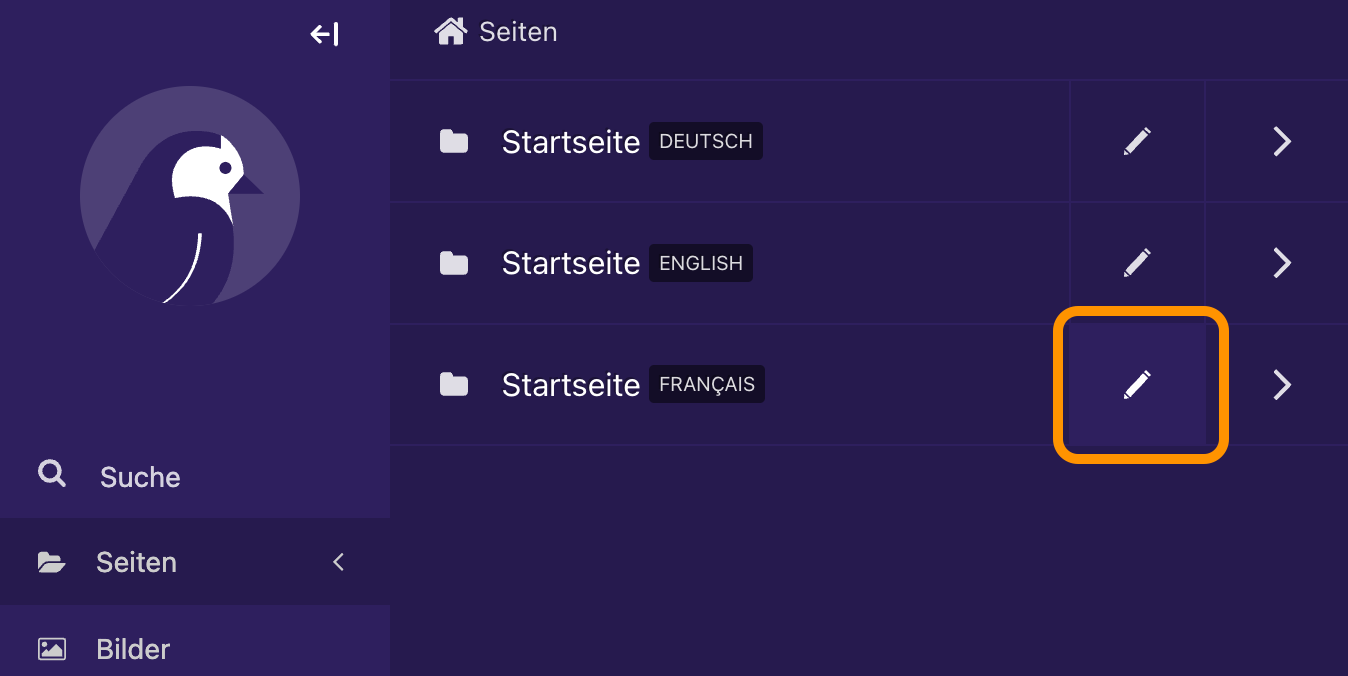
La nouvelle langue est maintenant répertoriée sous l'onglet Pages.

Figure M6
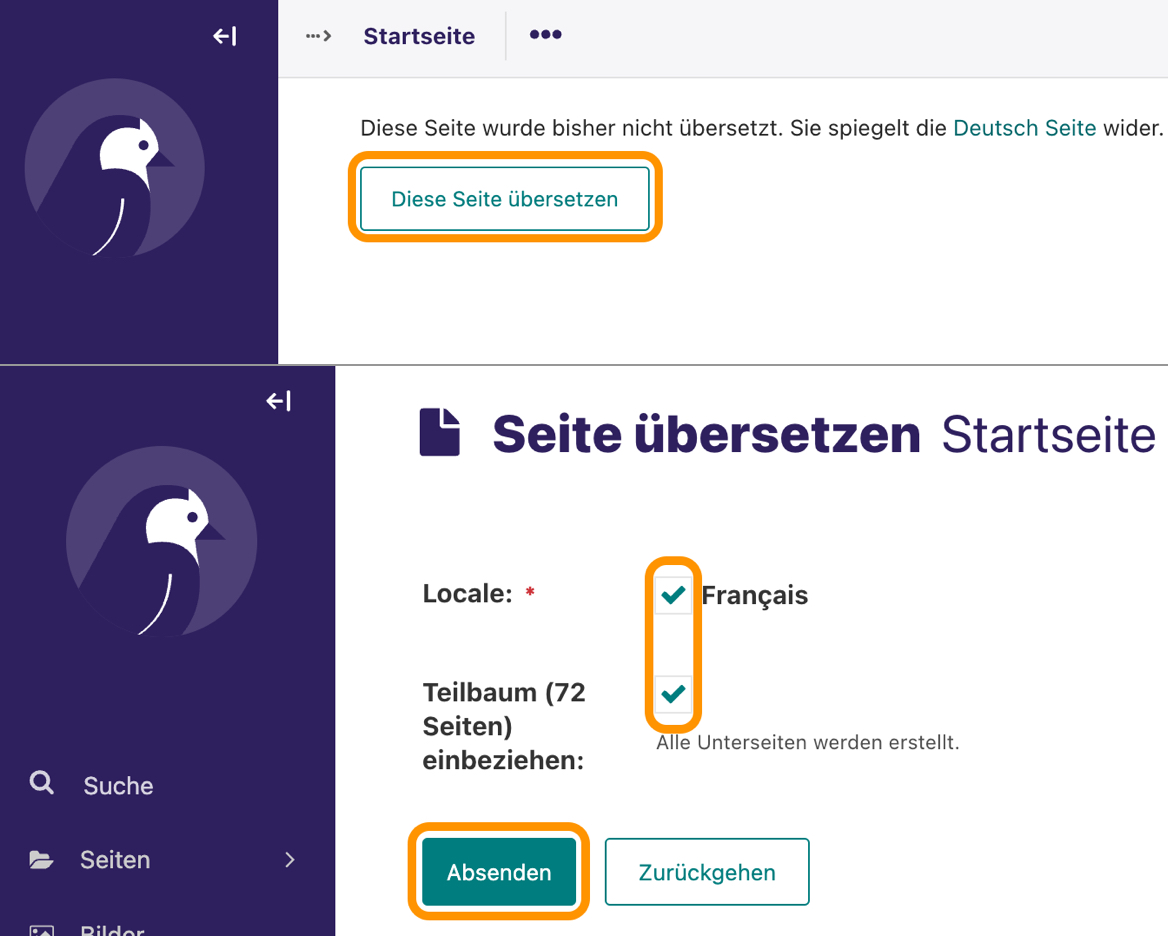
"Maintenant, les traductions doivent être ajoutées. Pour ce faire, cliquez sur l'icône du crayon de la nouvelle langue dans l'onglet Pages, puis sur Traduire cette page . Cochez les deux cases et enregistrez en cliquant sur Soumettre (Figures M6 & M7)."

Figure M7
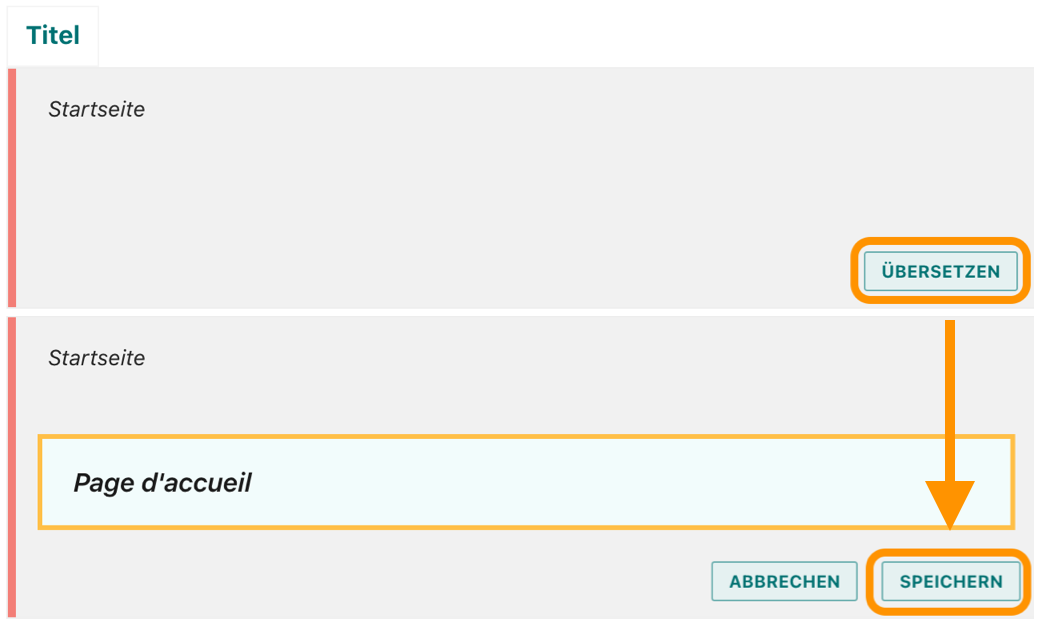
Maintenant, tous les textes et blocs à traduire sont répertoriés. Avec Traduire -> Enregistrer , vous pouvez maintenant traduire tout (Figure M8). Avec Modifier , les textes peuvent être modifiés.

Figure M8
Les utilisateurs avancés ont la possibilité de télécharger et de téléverser des fichiers PO en option. Les prestataires de services de traduction travaillent souvent avec des fichiers PO.
Publier une nouvelle langue
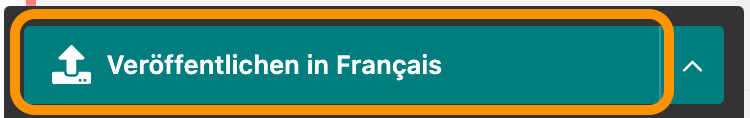
Afin que les nouvelles Pages apparaissent sur le web, elles doivent être publiées. Pour ce faire, cliquez sur l'icône du crayon correspondante dans le menu sous Pages (Figure M6). Au bas de l'écran, cliquez sur Publier dans xxxx (Figure M9)."

Figure M9
Si toutes les traductions ne sont pas encore disponibles, un message d'erreur correspondant le signalera.
Supprimer une langue
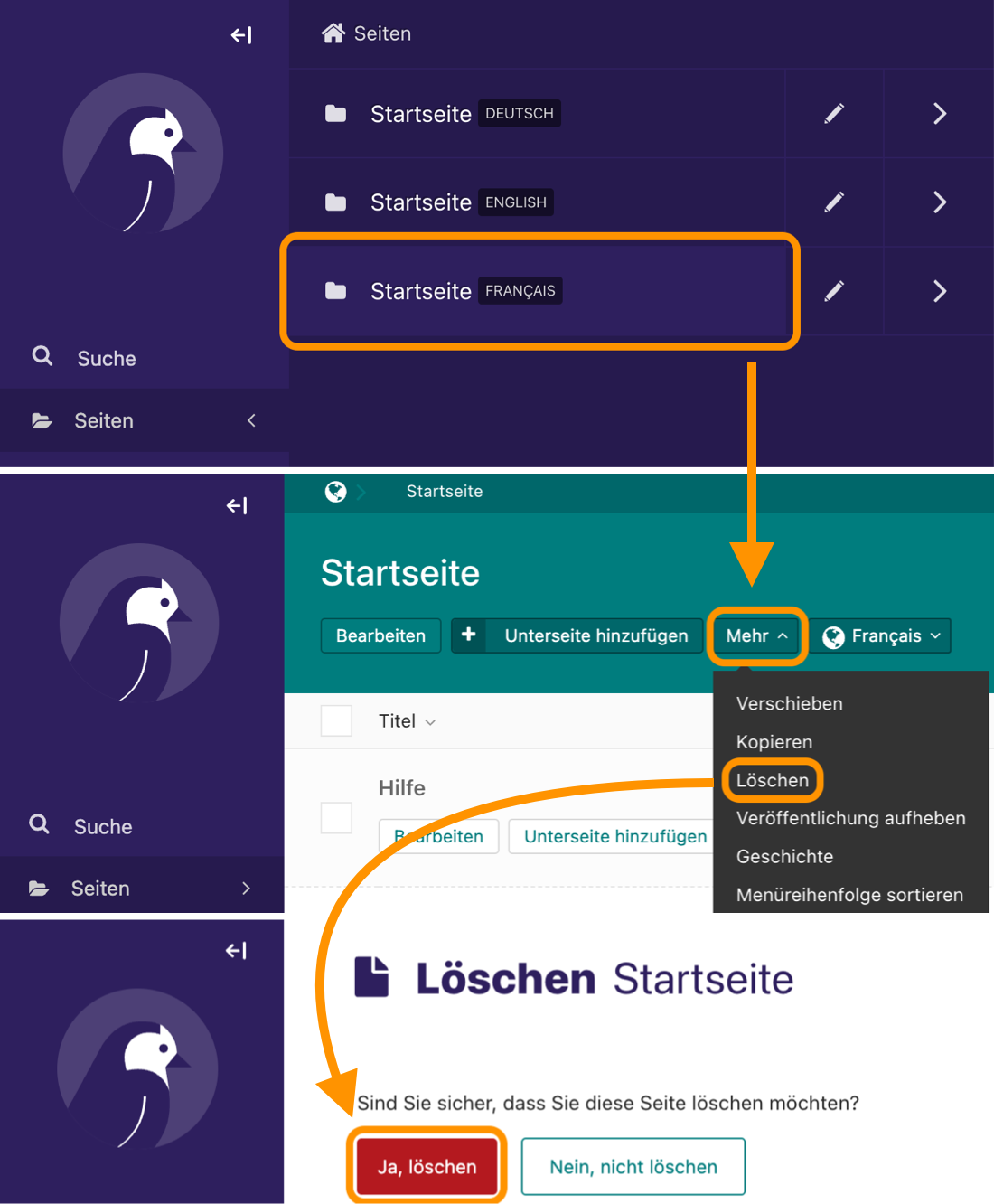
Pour pouvoir supprimer une langue, toutes les pages utilisant cette langue doivent d'abord être supprimées. Dans le menu Pages, cliquez sur les pages souhaitées, puis sur Plus -> Supprimer -> Oui, supprimer pour les supprimer (Figure M10).

Figure M10
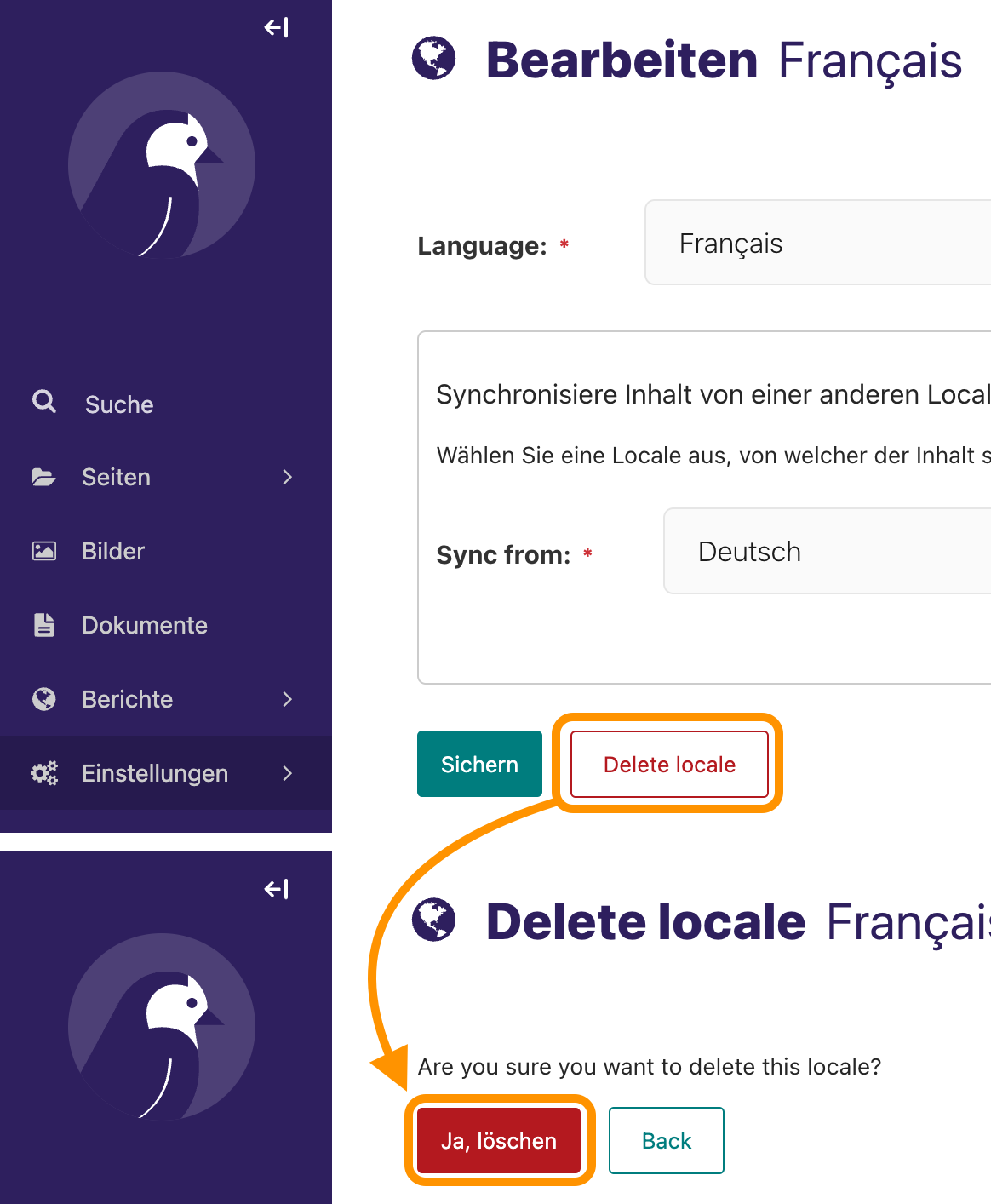
Ensuite, dans le menu Paramètres -> Localisation -> Supprimer la localisation -> Oui, supprimer, vous pouvez sélectionner la langue à supprimer (Figures M2 & M11).

Figure M11
Cette étape est irréversible. Cliquez sur Oui, supprimer uniquement si vous êtes sûr.
Page d'accueil
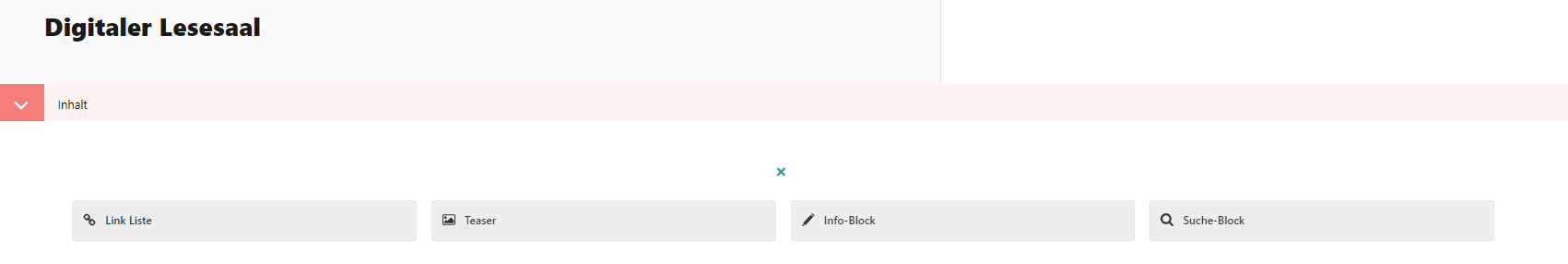
Après la livraison de votre DLS, le CMS est encore complètement vide. Sur le répertoire racine, vous trouverez la page d'accueil. Pour le DLS, différents éléments de contenu ou éléments de conception sont disponibles :
Liste de liens
Teaser
Bloc d'informations
Bloc de recherche

Liste de liens
Si vous souhaitez ajouter une liste de liens, commencez par choisir une couleur d'arrière-plan. Vous devrez ensuite remplir les champs suivants :
Overline (facultatif)
Titre (facultatif)
Voici un exemple de lien. Vous pouvez choisir si le lien doit pointer vers une page externe (= Lien externe (URL)), vers une page interne dans le CMS (= Lien interne) ou vers un document lié (par exemple, PDF) que vous avez déjà créé. Choisissez également une icône pour la représentation. Vous pouvez sélectionner une icône parmi un large choix sur https://mdisearch.com/ et entrer le nom de l'icône correspondant.
Vous pouvez ajouter d'autres liens en utilisant le symbole +.

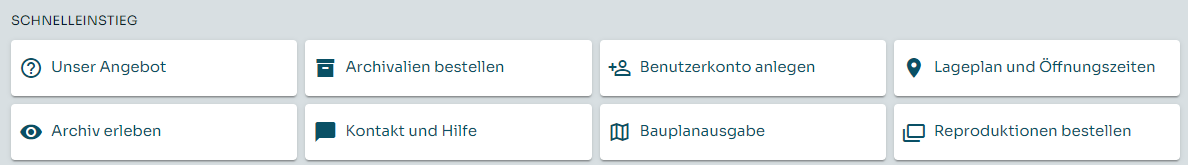
Les liens que vous ajoutez apparaîtront sur la page d'accueil sous forme de boutons cliquables. Voici un exemple avec le lien précédent :

Cela vous offre de nombreuses possibilités de combinaison, vous permettant ainsi de fournir aux utilisateurs un accès facile à vos contenus. Voici un exemple de ce à quoi cela pourrait ressembler :

Teaser
Le teaser vous offre sur la page d'accueil la possibilité de présenter de manière prominente des contenus sous différentes formes. Choisissez également une couleur de fond. Ensuite, sélectionnez la présentation. Vous avez les options suivantes :
Plat
Galerie
3D

Au sein de cette galerie, vous pouvez maintenant ajouter autant d'éléments que vous le souhaitez. Pour ajouter un élément, cliquez sur + et choisissez entre Teaser , Unité de description ou Lien externe.
Si vous choisissez
Lien externe, vous pouvez indiquer une URL vers n'importe quelle page sur le Web.Si vous optez pour
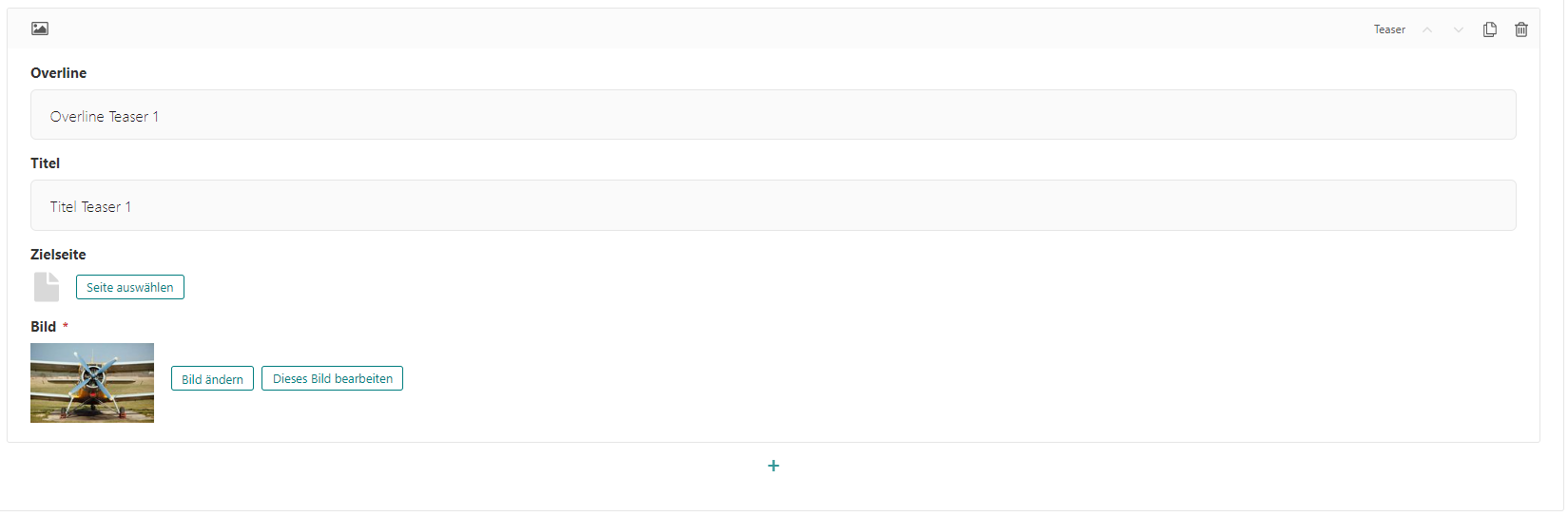
Teaser, vous pouvez également saisir les champs Overline et Titre. Ensuite, indiquez la page cible depuis le CMS et choisissez une image à utiliser pour la représentation de ce teaser.Si vous choisissez
Unité de description, veuillez indiquer l'ID de l'unité de répertoire que vous souhaitez représenter. Idéalement, cette dernière devrait contenir une image.

L'ID d'une unité de desciption se trouve dans l'URL. C'est la dernière partie de l'URL.

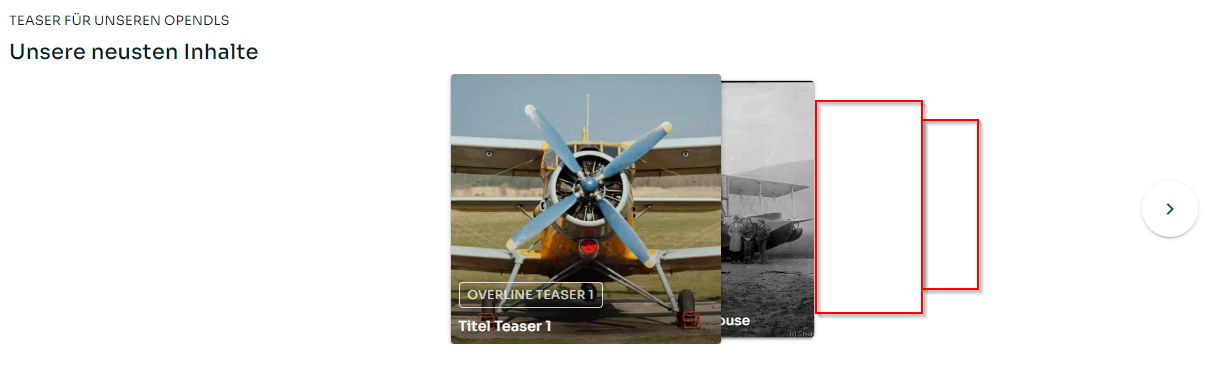
Ci-dessous, vous trouverez les différentes variantes de présentation avec deux éléments : le teaser préalablement enregistré et une unité de desciption. D'autres éléments seraient alors affichés à sa droite (cadres rouges). La liste est bien sûr défilante.

Présentation du teaser Plate

Présentation du teaser Galerie

Présentation du teaser 3D
Bloc d'informations
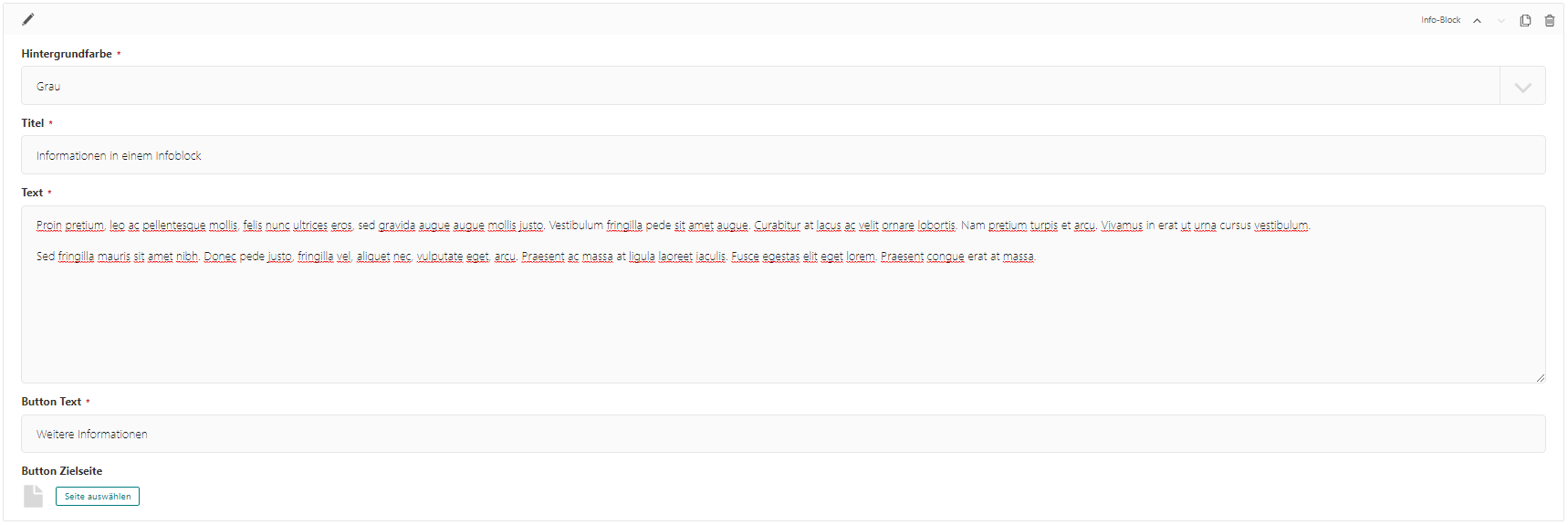
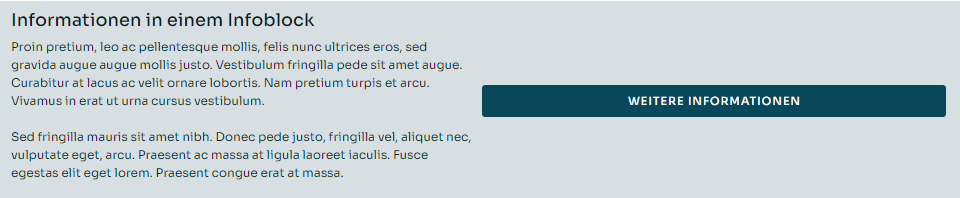
Lorsque vous souhaitez ajouter un Bloc d'informations, veuillez saisir la couleur de fond, le titre, le texte, le texte du bouton et la page de destination qui doit s'ouvrir lors d'un clic sur le bouton.


Affichage Bloc d'informations
Bloc de recherche
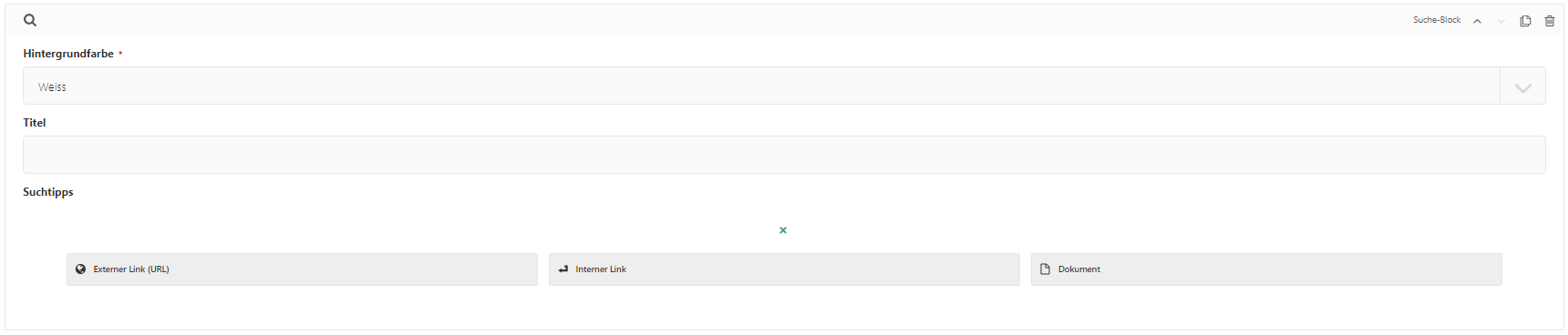
Si vous souhaitez ajouter un bloc de recherche, choisissez une couleur de fond et un titre. Vous pouvez également spécifier la page cible pour les conseils de recherche . Vous pouvez choisir entre un lien externe, un lien interne et un document.

Le bloc de recherche apparaît sur la page d'accueil sous forme de champ de recherche.

Unterseiten
Erstellen Sie zuerst die erste Ebene mit Unterseiten. Diese sind nicht als Links nutzbar, sondern bilden die Hauptmenü-Struktur der Webseite. Nutzen sie dazu den Inhaltstyp Inhaltsseite.


Voici un exemple avec les principales sous-pages Utilisation, Orientation, Participation et À propos. Vous êtes totalement libre dans la conception des menus et de leur contenu.

Si vous souhaitez créer des sous-pages dans les éléments de menu, cliquez sur + Créer une sous-page. Deux options sont possibles :

Dès que les pages pour le premier niveau de menu sont créées, vous pouvez créer les sous-pages réelles (c'est-à-dire la hiérarchie des menus). Vous pouvez désormais utiliser les deux types de pages, à savoir Page de fonctionnalité et Page de contenu.
Page de fonctionnalité
Les pages de fonctionnalité sont des sous-pages liées à des fonctionnalités spécifiques du DLS. Les options disponibles sont les suivantes :
Recherche: Un clic sur cette page affiche la liste des résultats de la recherche.Inscription:(uniquement en cas de compte utilisateur activé) : Un clic mène à la page d'inscription d'un nouvel utilisateur.Structure d'archives: Un clic affiche la structure d'archives (représentation en arborescence) de tous les éléments de l'OpenDLS.Formulaire de contact: Un clic sur cette page mène à un formulaire de contact. La configuration des informations correspondantes se fait via configuration de base /coordonnées de contact

Pages de contenu

Les pages de contenu sont des sous-pages pour lesquelles différents éléments de contenu (= blocs) peuvent être utilisés pour la présentation. Ces éléments sont :
Titre
Ajoutez un bloc de titre avec une couleur de fond, un texte et un style (= niveau de titre)

Saisie du titre

Présentation du titre
Texte
Saisissez un texte avec une couleur de fond et une mise en forme simple.

Enregistrement du texte

Présentation du texte
Liste des cartes
Der Block Karten Liste für eine Darstellung von Bildern mit unterschiedlicher Ausprägung. Erfassen Sie dazu für diesen Block eine Hintergrundfarbe. Anschliessend je Karte mit Link das Label, den Titel und den Link (entweder extern oder intern). Zudem können Sie für diese Karte ein Bild hochladen.
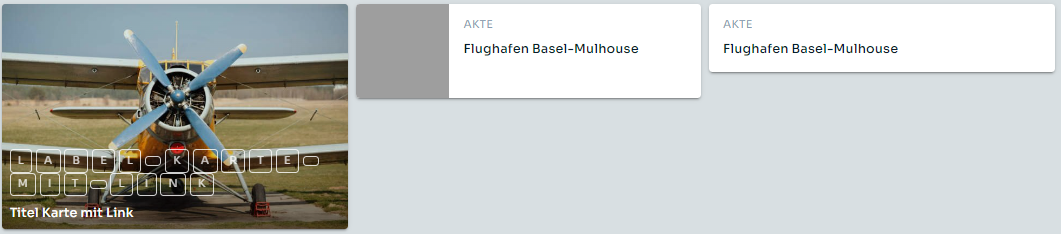
Pour la représentation, il existe trois variantes différentes (Grande image, Petite image à gauche , Sans image ), dont l'apparence sur le Web est la suivante :

Représentations Grande image(à gauche), Petite image à gauche (au milieu) et Sans image (à droite)
La hauteur de l'élément le plus grand définit la hauteur de la ligne de ce bloc. En suivant l'exemple ci-dessus, si vous ajoutez maintenant un quatrième élément, il apparaîtra dans la ligne suivante.
Heures d'ouverture
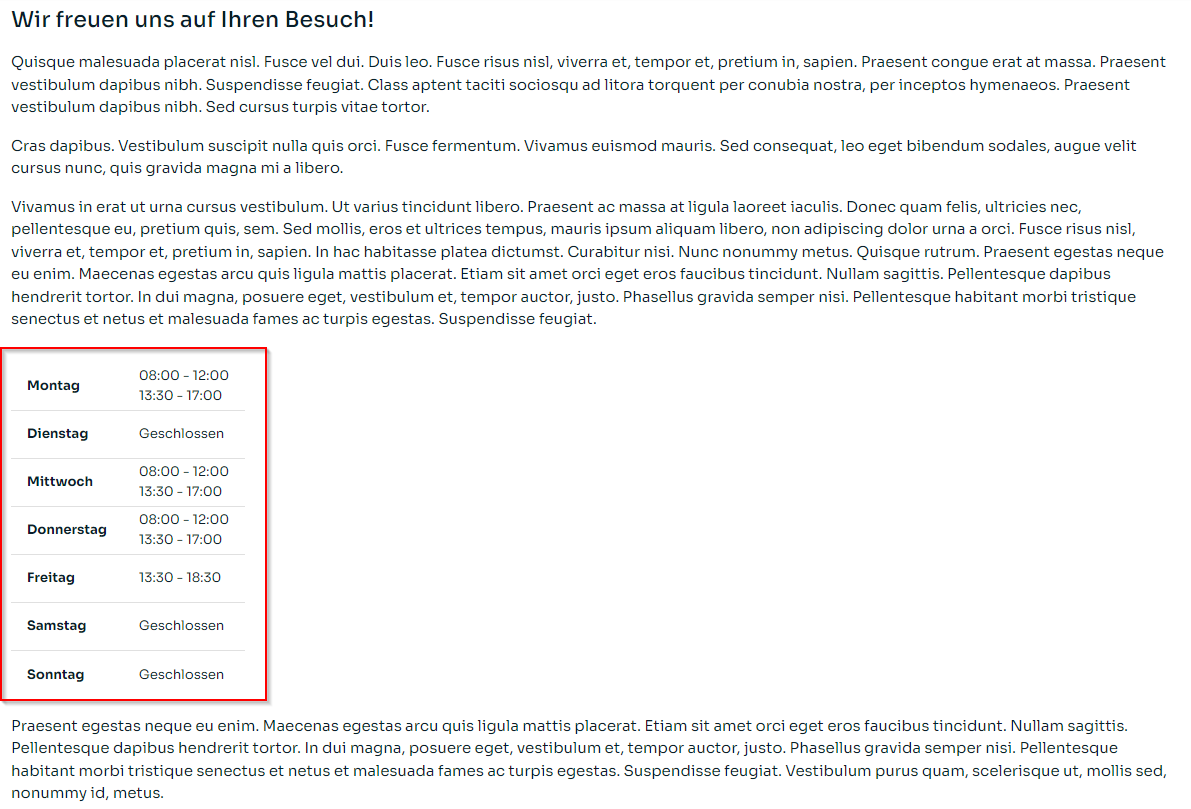
Le bloc Heures d'ouverture permet d'afficher les heures d'ouverture enregistrées dans la configuration de base sous forme de bloc (voir aussi Configuration de base/Heures d'ouverture).

Le bloc d'horaires d'ouverture entre deux blocs de texte
Teaser
Ce type de contenu est le même que celui du même nom sur la page d'accueil (voir ci-dessus sous Inhaltskonfiguration durch Editoren | Teaser ). Il fonctionne de manière identique, les variantes de présentation sont analogues.
Collection
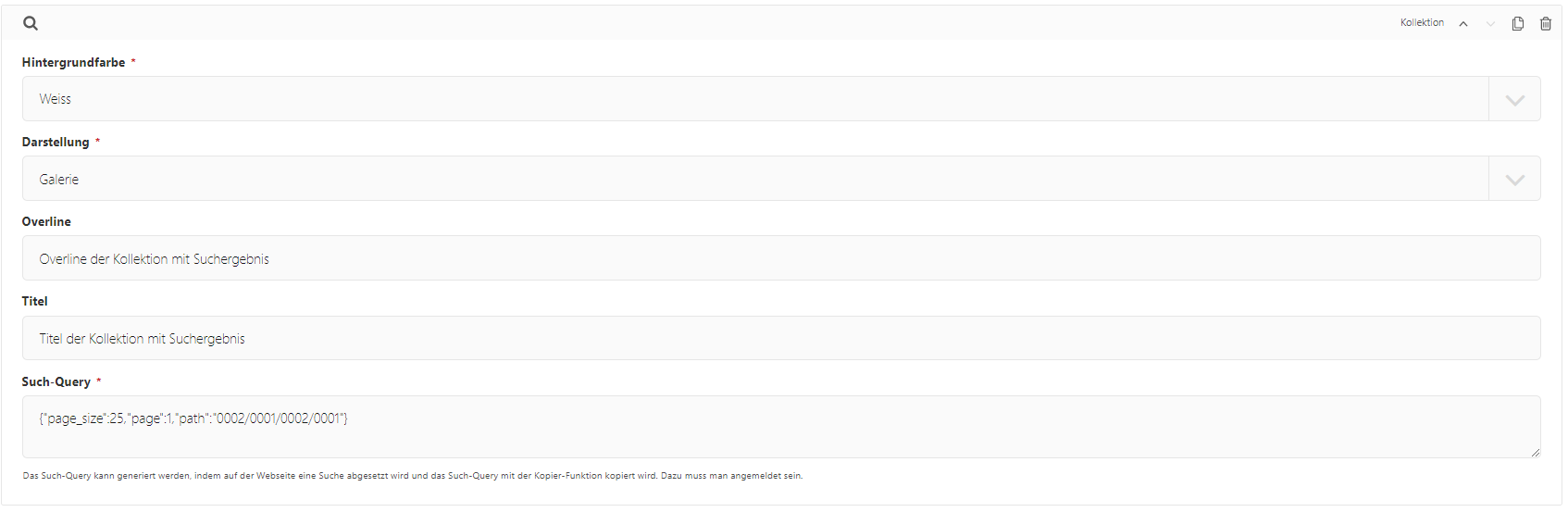
Le bloc Collection fonctionne de la même manière que le Teaser sur la page d'accueil dans ses variantes de présentation (voir ci-dessus sous Inhaltskonfiguration durch Editoren | Teaser ). Cependant, alors que pour le Teaser, des éléments individuels peuvent être rassemblés manuellement, pour la Collection, vous pouvez entrer un résultat de recherche. Tous les éléments de ce résultat de recherche qui ont une image seront automatiquement pris en compte dans la collection et présentés selon la variante de présentation choisie (Flat , Galerie , 3D).

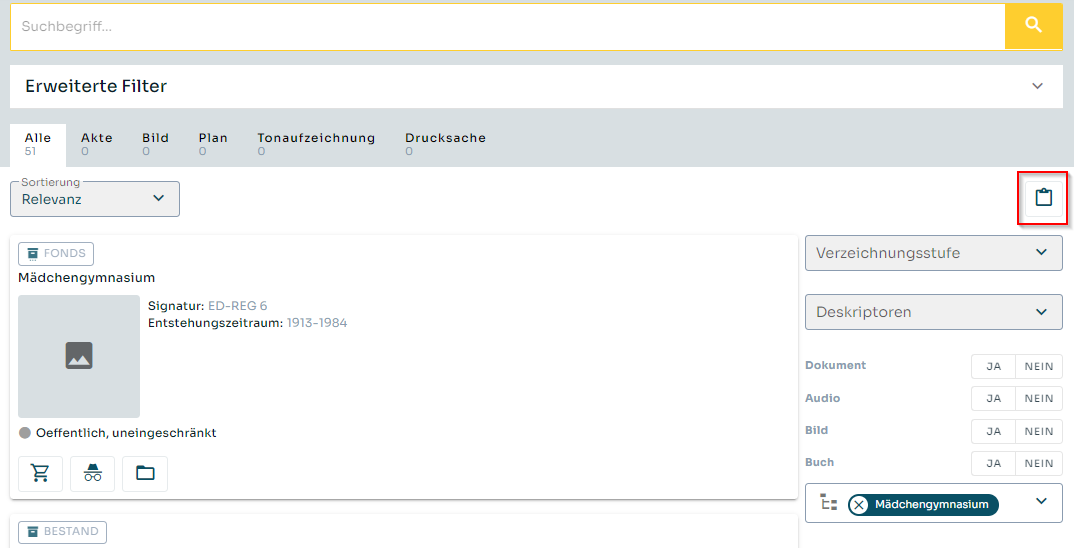
Pour saisir la requête de recherche, vous devez vous connecter en tant qu'administrateur dans la section Web (cliquez en haut à droite sur LOGIN). Si vous êtes déjà connecté à wagtail, cela se fera automatiquement. Recherchez ensuite dans la recherche les résultats souhaités que vous souhaitez afficher dans la collection. Cliquez ensuite sur l'icône du presse-papiers. Collez ensuite cette valeur dans le bloc Collection dans le champ Requête de recherche.

%20(1).png)