Inhaltskonfiguration durch Editoren
Persönliche Konfiguration durch Web-Editoren
Für die Konfiguration des öffentlichen Auftritts Ihres Digitalen Lesesaals nutzen wir das Opensource-CMS wagtail.
Die offizielle Dokumentation zu wagtail findet sich unter https://guide.wagtail.org/. Wir werden nachfolgend nur die DLS-spezifischen wagtail-Funktionalitäten erläutern. Für die Standardfunktionalitäten konsultieren Sie bitte die offizielle Dokumentation.
Loggen Sie sich dazu auf dem CMS mit Ihrem Benutzerkonto ein. Die Zugangsdaten erhalten Sie nach Rücksprache mit Fabasoft 4teamwork AG.

Allgemeines zur Seitenpublikation in wagtail
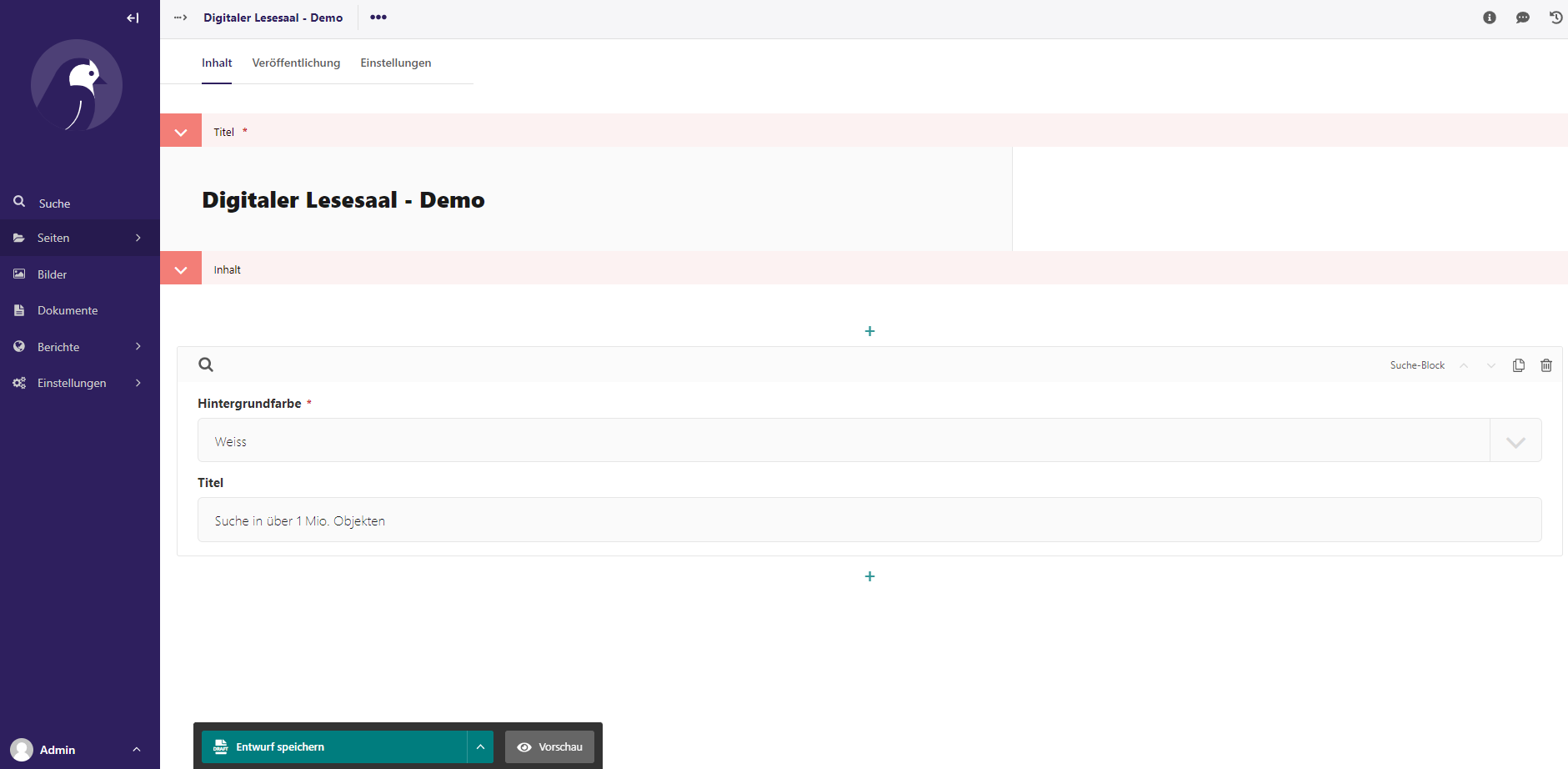
Auf sämtlichen Seiten in wagtail werden oben die Reiter Inhalt, Veröffentlichung und Einstellungen angezeigt. Unter Inhalt können Sie die sichtbaren Elemente verwalten (siehe Screenshot oben).
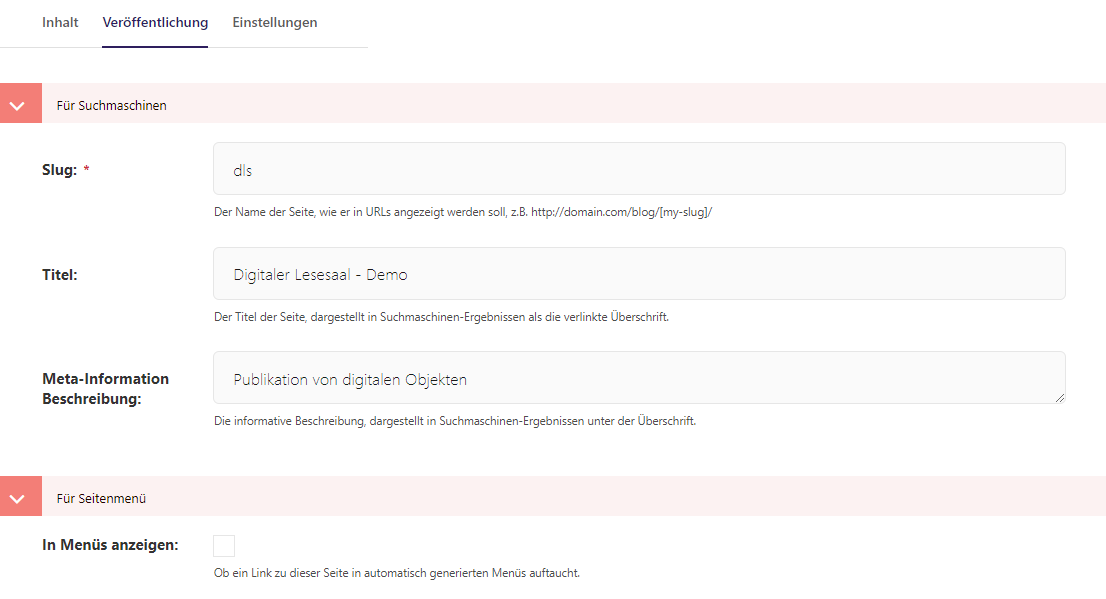
Bei Veröffentlichung können Sie die Metainformationen für die Webseite eingeben. Die Erläuterungen dazu finden Sie jeweils unter dem zugehörigen Feld. Um die Seite als Menüpunkt anzuzeigen, wählen Sie die entsprechende Checkbox an.

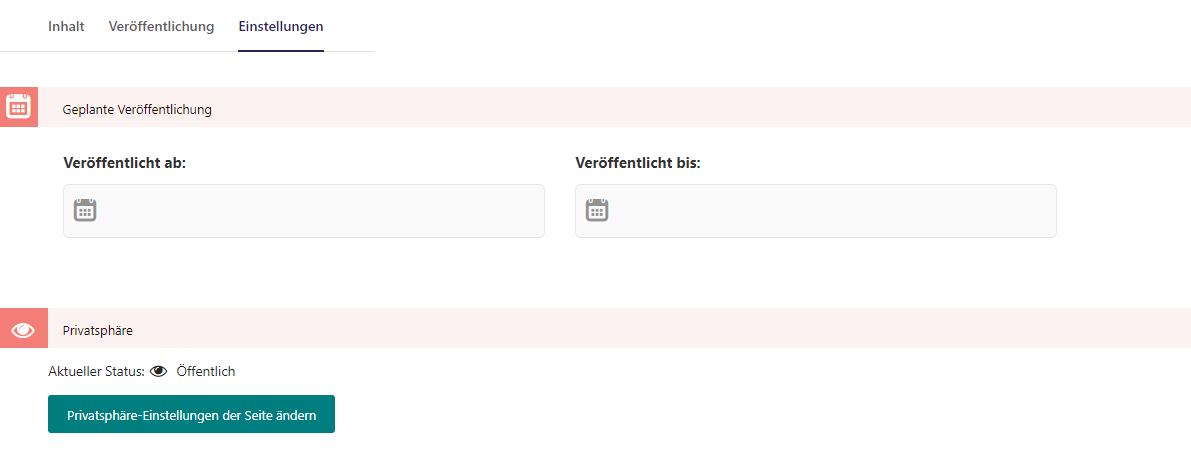
Bei Einstellungen können Sie die Publikation der Seite steuern.

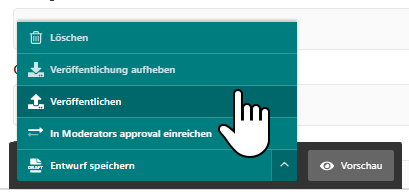
Nachdem Sie Elemente auf den Seiten bearbeitet haben, können Sie diese jeweils als Entwurf speichern. Erst wenn Sie auf Veröffentlichen klicken, wird die Seite publiziert und die Änderungen im Web sichtbar.

Gestaltungselemente für OpenDLS
Mehrsprachigkeit
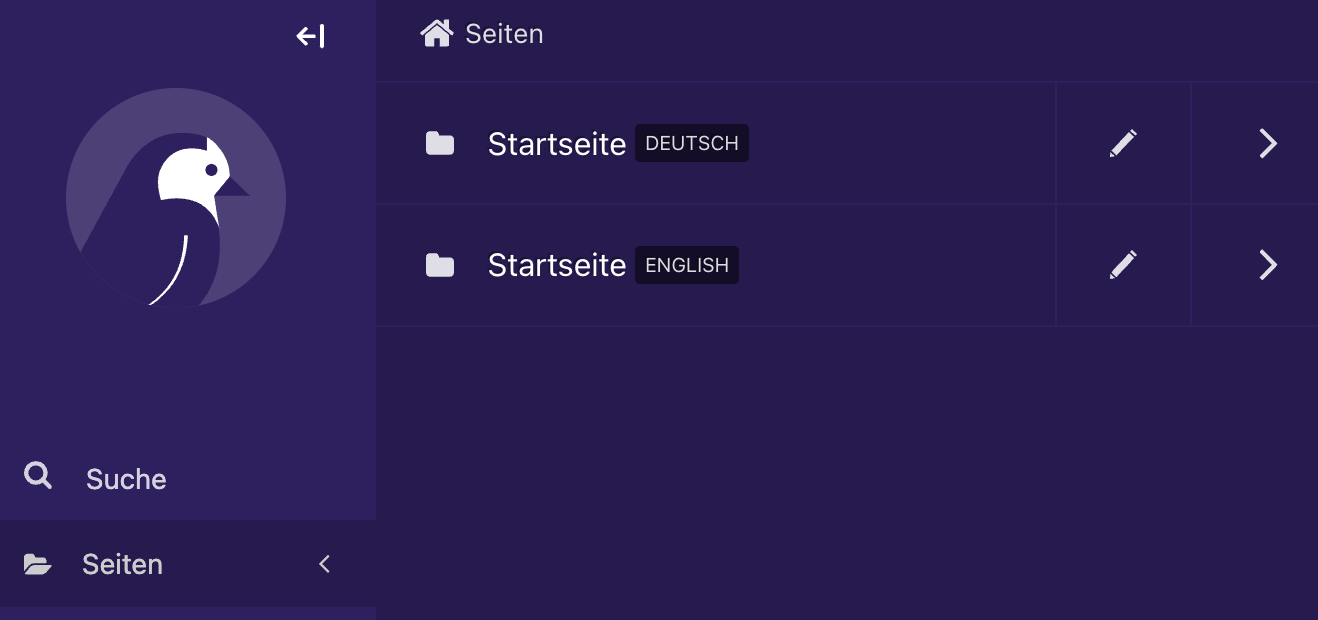
Wagtail speichert jede Sprache als eigene Seite ab. Haben Sie eine Startseite und zwei aktivierte Sprachen, so wird die Startseite, unter dem Menü-Punkt Seiten zwei Mal aufgeführt (Abbildung M1). Somit können Seiten über die Sprache verbunden sein.

Abbildung M1
Es kann aber auch sein, dass zwei Sprachen völlig von einander abweichen. Das Konzept von Wagtail bietet somit maximale Flexibilität an.
Der DLS unterstützt grundsätzlich die Sprachen Deutsch, Englisch, Französisch, Italienisch und Rätoromanisch. Es müssen aber nicht alle Sprachen im aktiviert werden. Der Autor kann frei entscheiden, welche Sprachen inhaltlich unterstützt werden.
Sprache hinzufügen

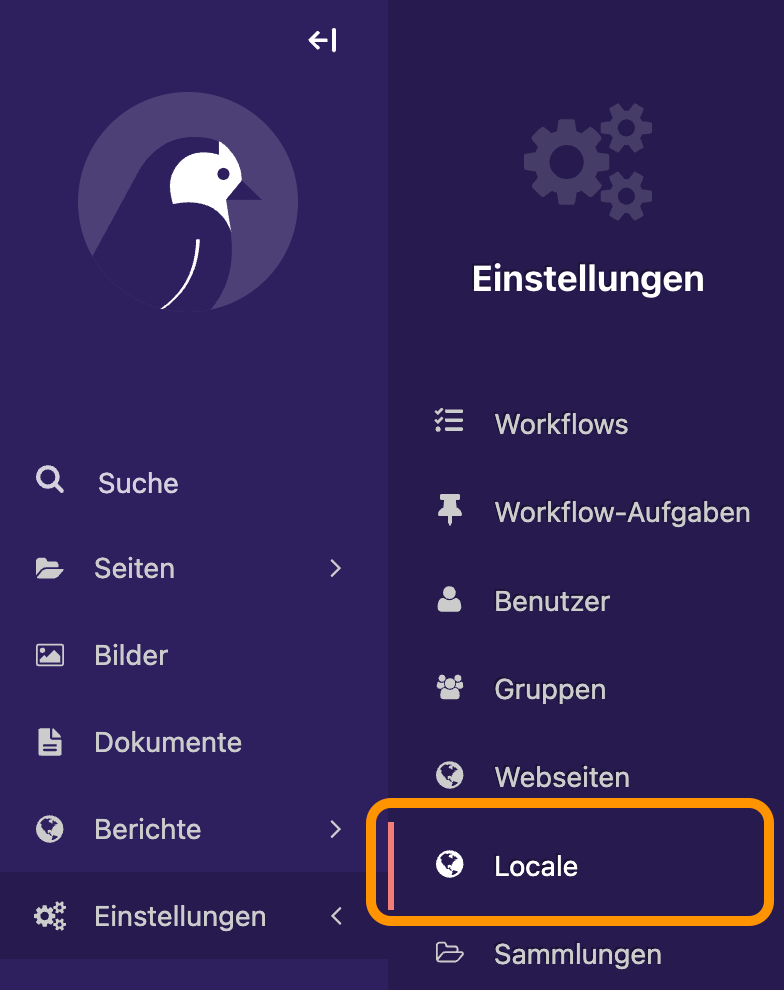
Abbildung M2
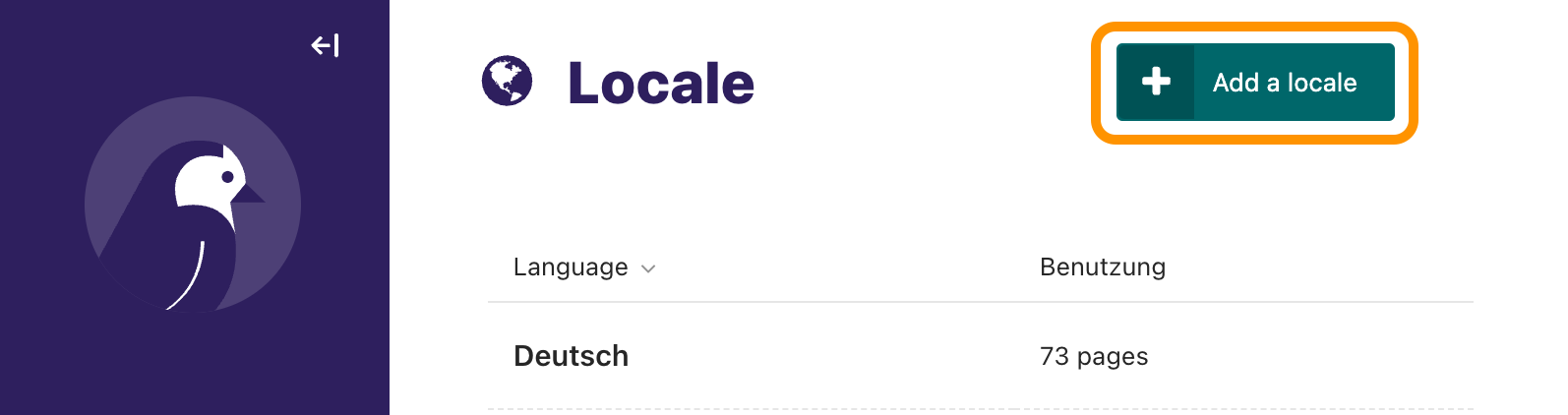
Um eine neue Sprache hinzuzufügen, wählen Sie im Menü Einstellungen → Locale aus (Abbildung M2). Auf der Locale-Seite, klicken Sie auf den Button + Add a locale in der oberen rechten Ecke (Abbildung M3).

Abbildung M3
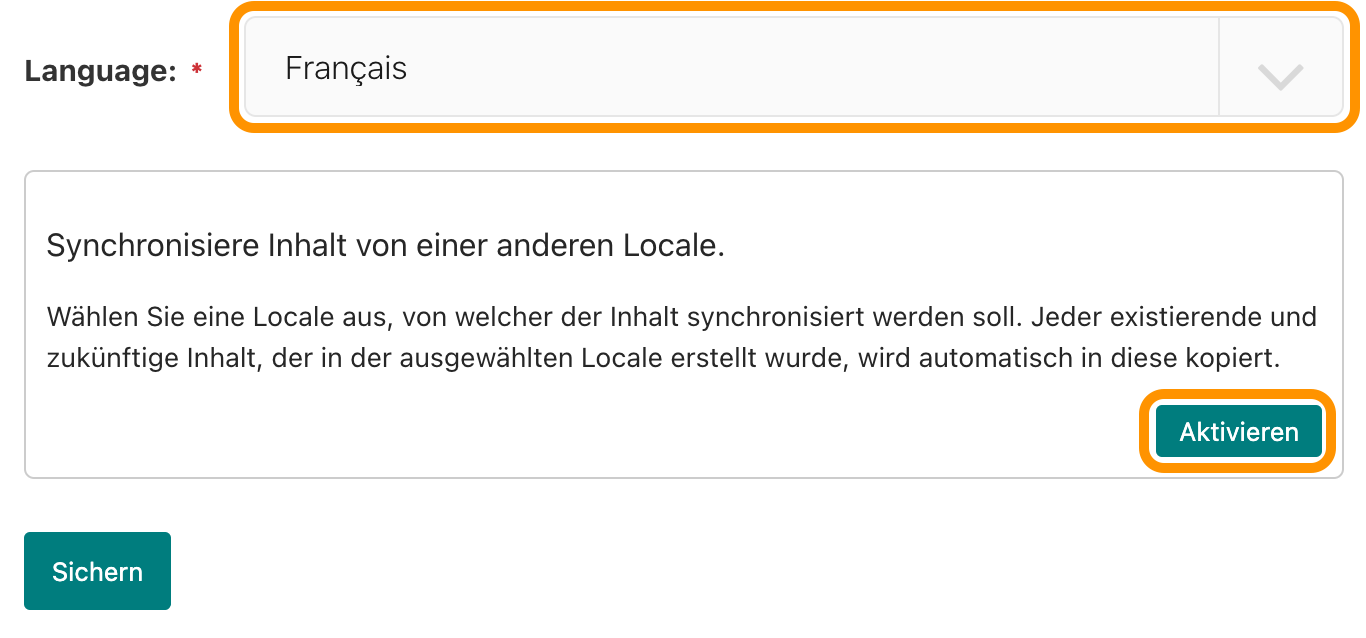
Nun können Sie im Drop-Down Menü eine neue Sprache auswählen. Es werden alle noch verfügbaren Sprachen angeboten (Abbildung M4).

Abbildung M4
Synchronisieren der Sprachen
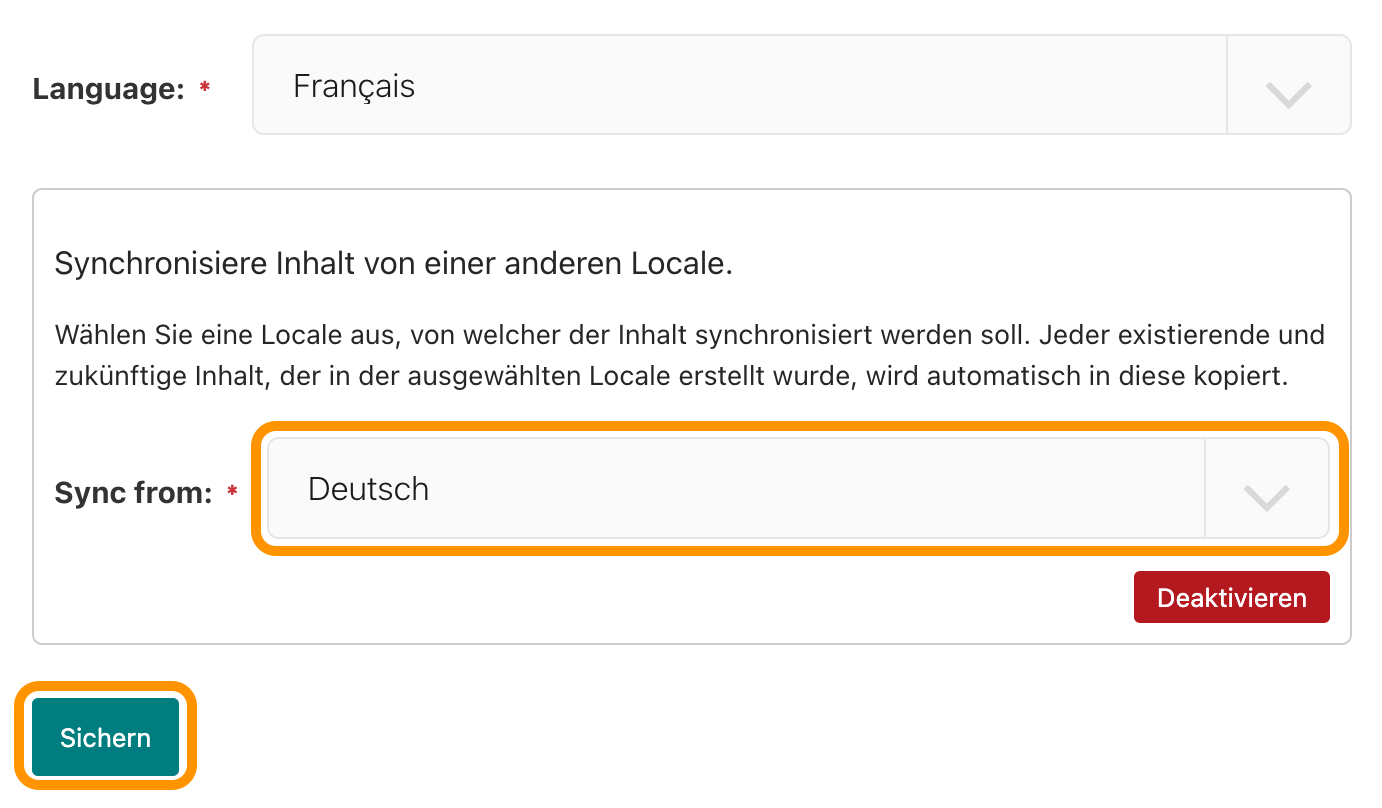
Falls der Inhalt von einer anderen Sprache übernommen werden soll, können Sie die Synchronisation mit einem Klick auf Aktivieren (Abbildung M4) aktivieren. Ein weiteres Drop-Down Menü erscheint. Hier können sie die Hauptsprache definieren. Sobald eine neue Haupt-/Unterseite in dieser Hauptsprache erstellt wird, wird diese Seite auch in allen aktivierten und synchronisierten Sprachen erstellt. Durch einen Klick auf Sichern speichern Sie die neue Sprache (Abbildung M5). Falls Sie vergessen, die Synchronisation zu aktivieren oder eine falsche Sprache ausgewählt haben, kann dies in den Locale-Einstellungen geändert werden (wie in Abbildung M2 auf Einstellungen -> Locale).

Abbildung M5
Übersetzungen hinzufügen
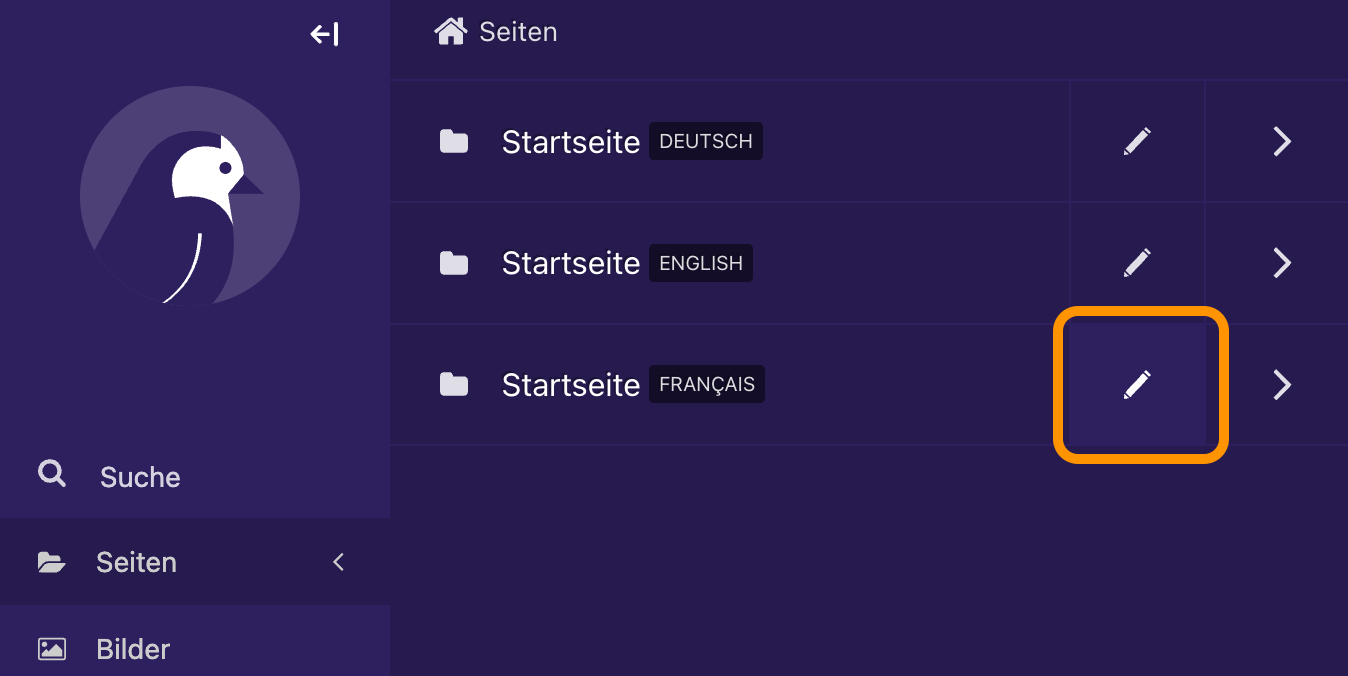
Die neue Sprache ist jetzt unter dem Menüpunkt Seiten aufgeführt.

Abbildung M6
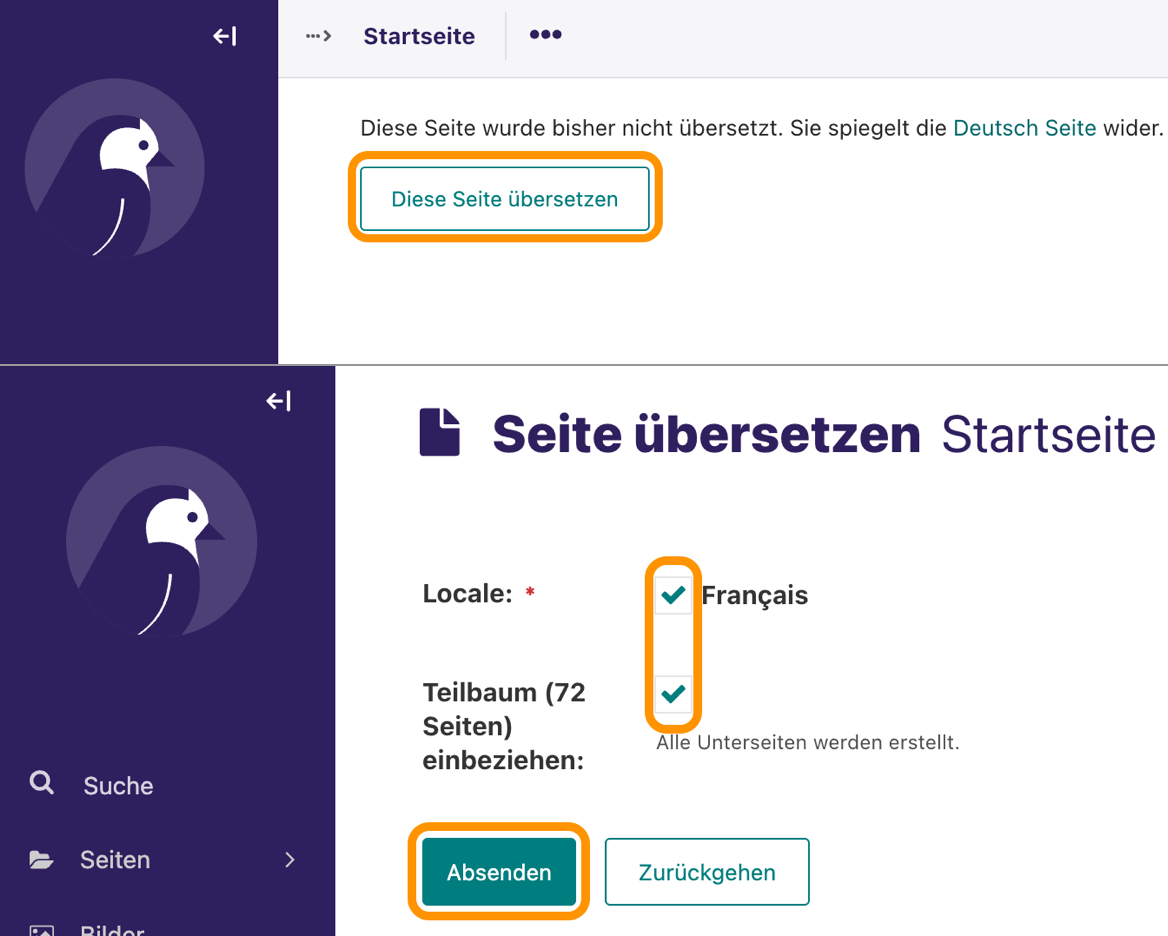
Nun müssen die Übersetzungen hinzugefügt werden. Hierfür Klicken sie auf das Bleistift-Icon der neuen Sprache im Menüpunkt Seiten und danach auf Diese Seite übersetzen. Beide Checkboxen auswählen und mit Absenden speichern (Abbildungen M6 & M7).

Abbildung M7
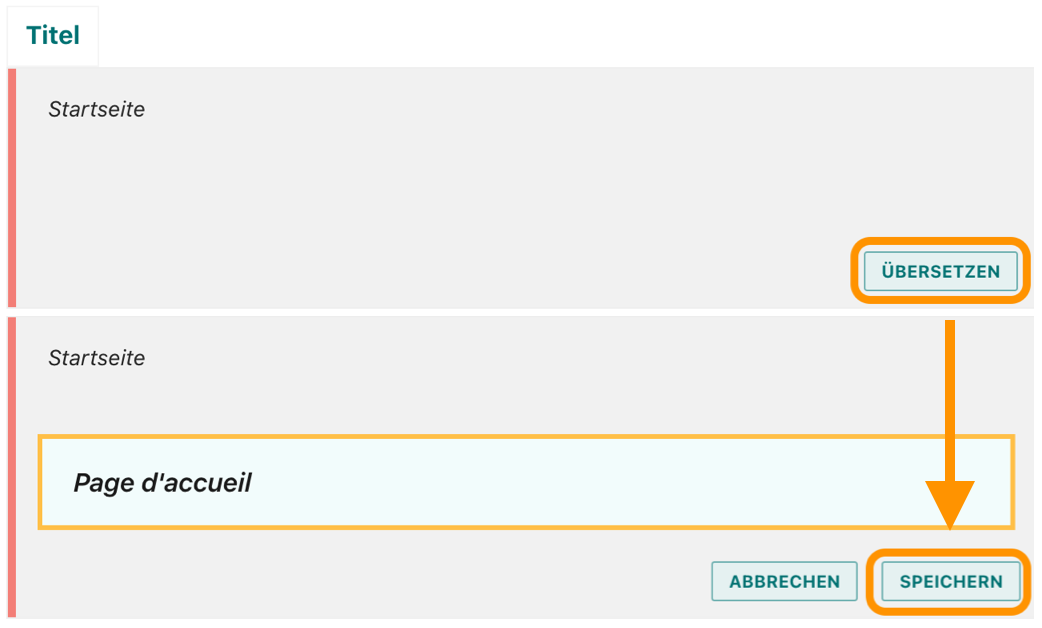
Jetzt werden alle zu übersetzenden Texte und Blöcke aufgelistet. Mit Übersetzen -> Speichern können Sie nun alles übersetzen (Abbildung M8). Mit Bearbeiten können die Texte geändert werden.

Abbildung M8
Fortgeschrittene Benutzer können optional PO-Dateien herunterladen und auch wieder hochladen. Übersetzungsdienstleister arbeiten oft mit PO-Dateien.
Neue Sprache veröffentlichen
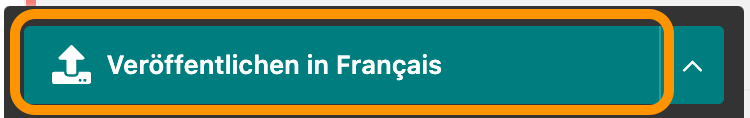
Damit die neuen Seiten im Web erscheinen müssen diese veröffentlicht werden. Hierfür klicken Sie im Menü unter Seiten auf das entsprechende Bleistift-icon (Abbildung M6). Am unteren Bildschirmrand klicken Sie auf veröffentlichen in xxxx (Abbildung M9)

Abbildung M9
Falls noch nicht alle Übersetzungen vorhanden sind, wird durch eine entsprechende Fehlermeldung daraus hingewiesen.
Sprache löschen
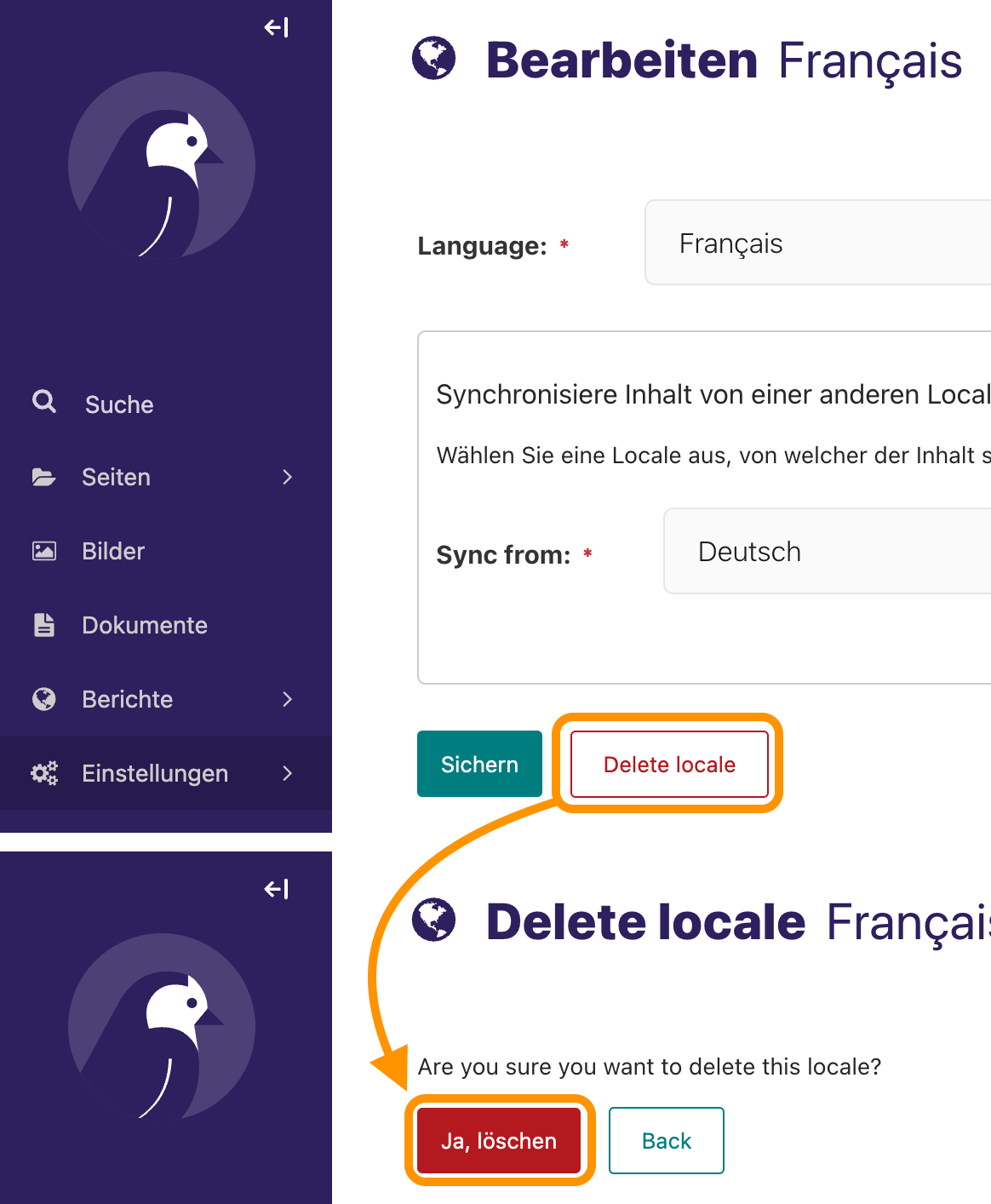
Um eine Sprache löschen zu können, müssen zuerst alle Seiten gelöscht werden, welche die Sprache benutzen. Im Seiten Menü auf die gewünschten Seiten klicken und mitMehr -> löschen -> Ja, löschen die Seiten löschen (Abbildung M10).

Abbildung M10
Danach im Menü unter Einstellungen → Locale → Delete locale → Ja, löschen können Sie die Sprache auswählen und löschen (Abbildungen M2 & M11).

Abbildung M11
Dieser Schritt kann nicht rückgängig gemacht werden. Klicken Sie nur auf Ja, löschen wenn Sie sich sicher sind.
Startseite
Nach Auslieferung Ihres DLS ist das CMS noch komplett leer. Auf dem sog. Rootverzeichnis sehen Sie die Startseite. Für den DLS stehen verschiedene Inhaltselemente resp. Gestaltungselemente zur Verfügung:
Link Liste
Teaser
Info-Block
Suche-Block

Link Liste
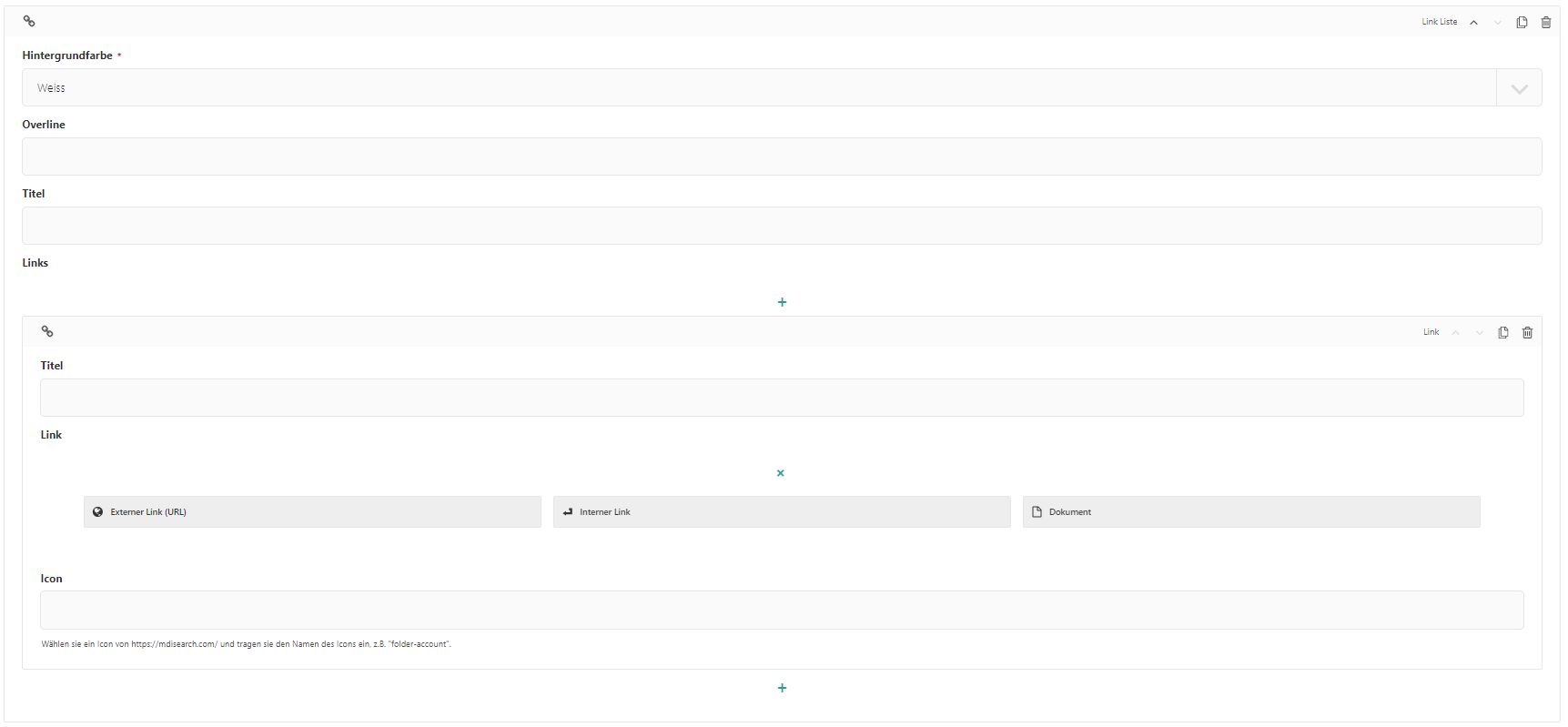
Wenn Sie eine Linkliste einfügen möchten, wählen Sie zuerst eine Hintergrundfarbe. Folgende Felder sollten Sie dann noch ausfüllen:
Overline (optional)
Titel (optional)
Nachfolgend ein Beispiel für einen Link. Dabei können Sie wählen, ob der Link auf eine externe Seite (=Externer Link (URL)), auf eine interne Seite innerhalb des CMS (=Interner Link) oder auf ein verlinktes Dokument (z.B. PDF) zeigen soll, die Sie bereits erstellt haben. Wählen Sie zudem ein Icon für die Darstellung. Sie können dabei aus einer grossen Auswahl auf https://mdisearch.com/ auswählen und den Namen des Icons entsprechend eintragen.
Sie können über das + -Symbol können Sie weitere Links einfügen.

Diese Links erscheinen auf der Startseite als anklickbare Schaltflächen. Nachfolgend das Beispiel des obigen Links:

Damit haben Sie beliebig viele Kombinationsmöglichkeiten und können so den Benutzenden einfache Zugriffe auf Ihre Inhalte ermöglichen. Nachfolgend ein Beispiel, wie das aussehen könnte:

Teaser
Der Teaser bietet Ihnen auf der Startseite die Möglichkeit, prominente Inhalte in unterschiedlichen Darstellungsarten zu präsentieren. Wählen Sie hier ebenfalls eine Hintergrundfarbe. Anschliessend wählen Sie die Darstellung. Sie haben dazu folgende Möglichkeiten:
Flach
Galerie
3D

Innerhalb dieser Galerie können Sie nun beliebig viele Elemente einfügen. Um ein Element einzufügen, klicken Sie auf + und wählen Sie zwischen Teaser, Verzeichnungseinheit oder Externer Link.
Wenn Sie
Externer Linkwählen, können Sie eine URL auf eine beliebige Seite im Web angeben.Wenn Sie sich für
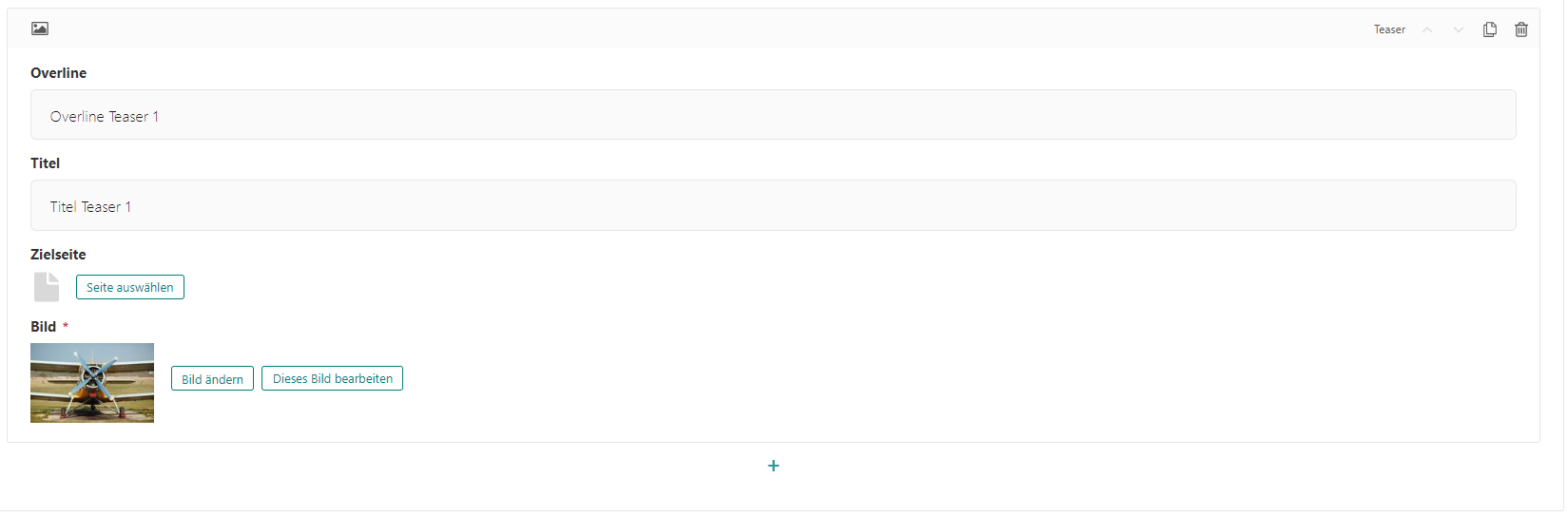
Teaserentscheiden, können Sie auch zu diesem die FelderOverlineundTitelerfassen. Geben Sie anschliessend die Zielseite aus dem CMS an und wählen Sie ein Bild, das für die Darstellung dieses Teasers genutzt werden soll.
Wenn Sie
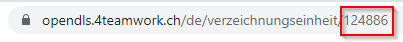
Verzeichniseinheitwählen, geben Sie die ID der Verzeichnungseinheit an, welche Sie dargestellt haben möchten. Idealerweise verfügt diese über ein Bild.
Die ID einer Verzeichnungseinheit finden Sie über die URL. Es ist der letzte URL-Bestandteil.

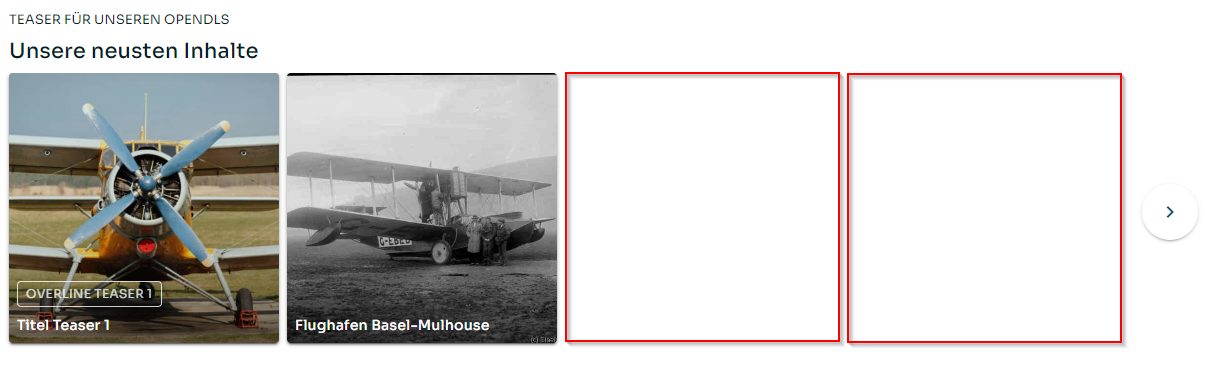
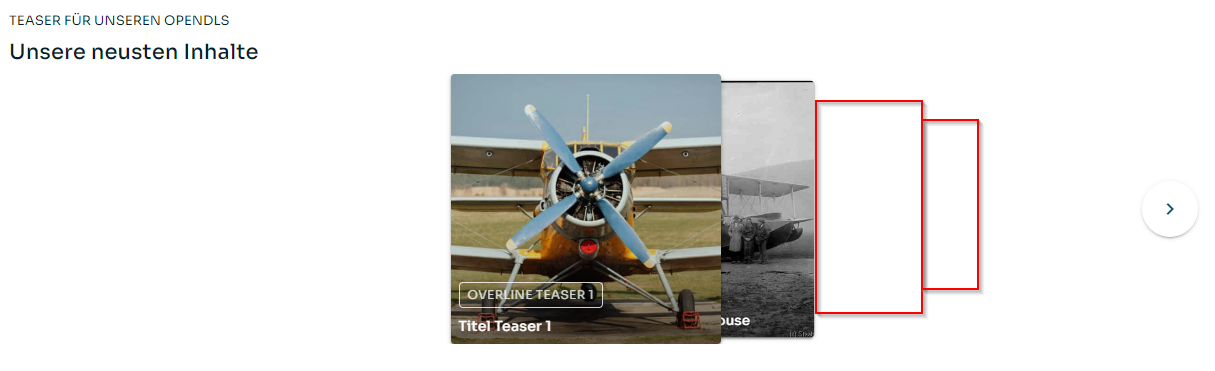
Untenstehend sehen Sie die verschiedenen Darstellungsvarianten mit zwei Elementen: des vorgängig eingetragenen Teasers und einer Verzeichniseinheit. Weitere Elemente würden dann rechts davon dargestellt (rote Rahmen). Die Liste ist natürlich scrollbar.

Teaser-Darstellung Flach

Teaser-Darstellung Galerie

Teaser-Darstellung 3D
Info-Block
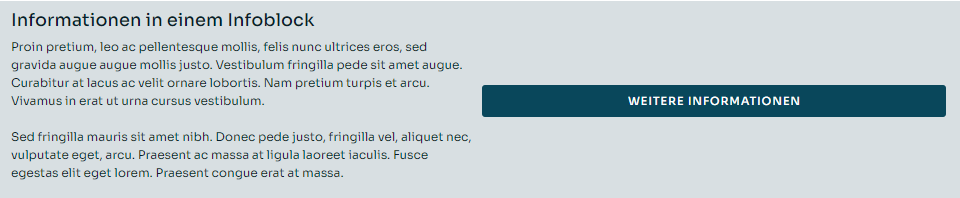
Wenn Sie einen Info-Block hinzufügen möchten, erfassen Sie die Hintergrundfarbe, den Titel, den Text, den Text des Buttons und die Zielseite, welche bei einem Klick auf den Button geöffnet werden soll.


Darstellung Info-Block
Suche-Block
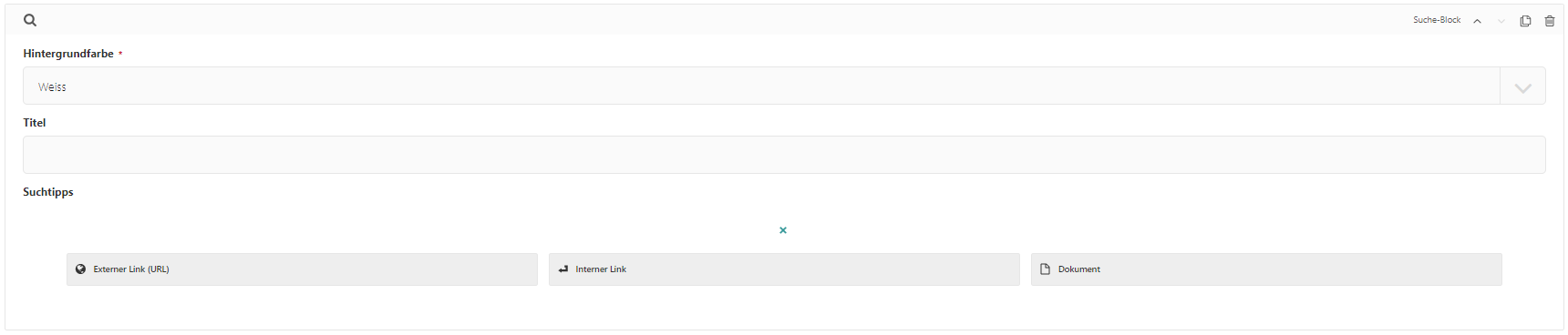
Wenn Sie einen Suche-Block einfügen möchten, wählen Sie für diesen eine Hintergrundfarbe und einen Titel. Zudem können Sie die Zielseite für die Suchtipps angeben. Dabei können Sie zwischen Externer Link, Interner Link und Dokument wählen.

Der Suche-Block erscheint auf der Startseite als Suchschlitz.

Unterseiten
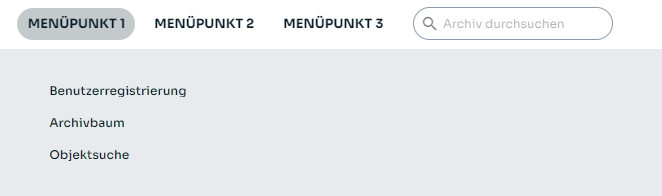
Erstellen Sie zuerst die erste Ebene mit Unterseiten. Diese sind nicht als Links nutzbar, sondern bilden die Hauptmenü-Struktur der Webseite. Nutzen sie dazu den Inhaltstyp Inhaltsseite.


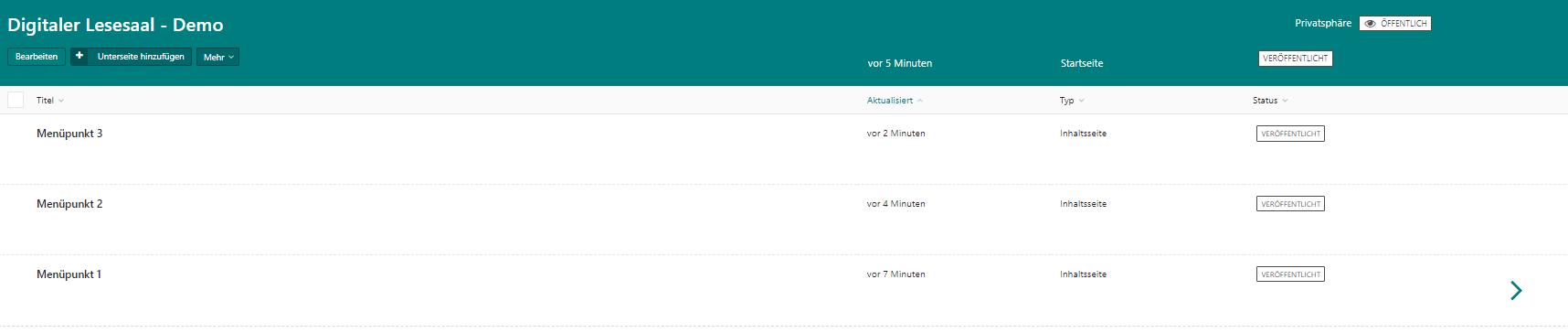
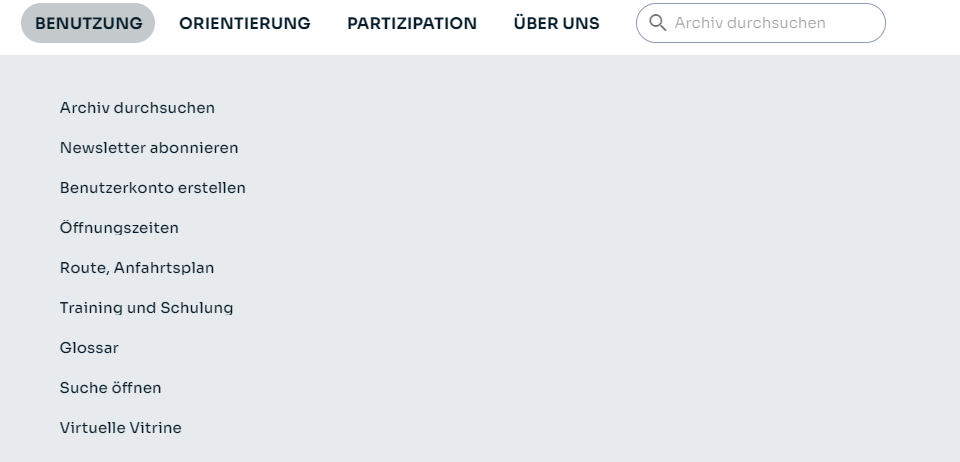
Nachfolgend ein Beispiel mit den Hauptunterseiten Benutzung, Orientierung, Partizipation und Über uns. Wie Sie die Menüs und deren Inhalte gestalten, ist völlig Ihnen überlassen.

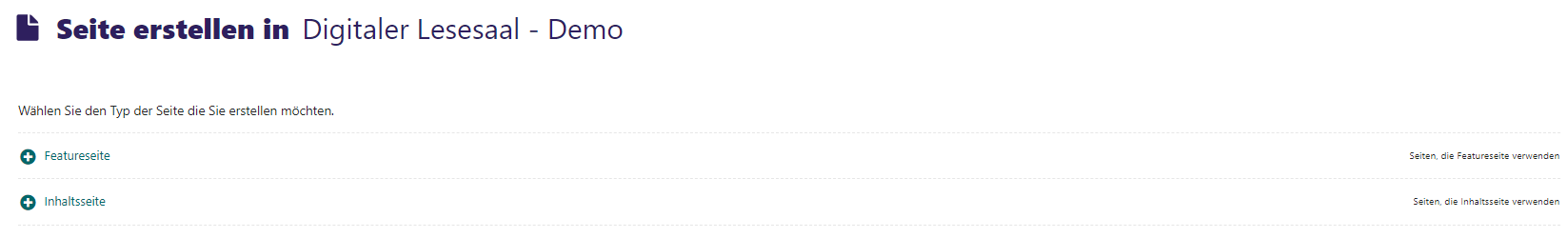
Wenn Sie in den Menüpunkten Unterseiten erstellen möchten, klicken Sie auf + Unterseite erstellen. Dabei sind zwei Ausprägungen möglich:

Sobald die Seiten für die erste Menüebene erstellt sind, können Sie die eigentlichen Unterseiten (sprich: die Menühierarchie) erstellen. Dabei können Sie nun die beiden Seitentypen Featureseite und Inhaltsseite nutzen.
Featureseite
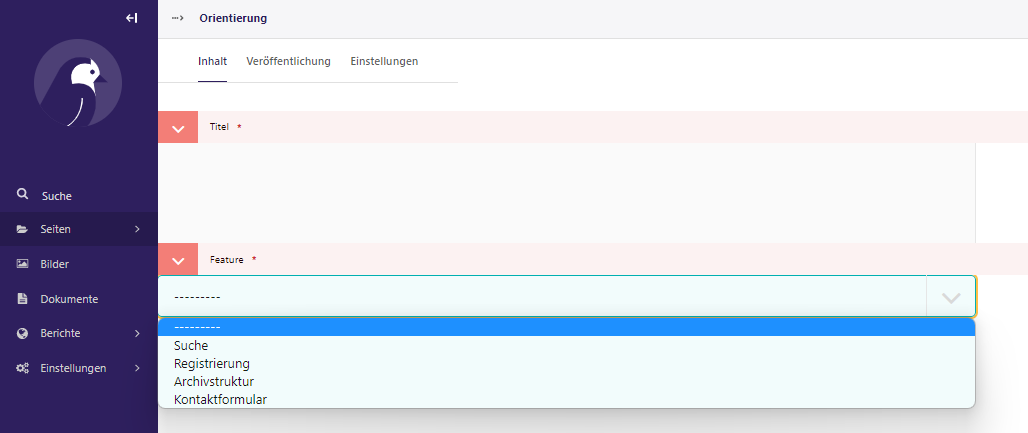
Featureseiten sind Unterseiten, welche mit speziellen Funktionalitäten des DLS verknüpft sind. Dabei gibt es folgende Möglichkeiten:
Suche: Ein Klick auf diese Seite führt zur Anzeige der Resultate-Liste der SucheRegistrierung(nur bei aktiviertem Benutzerkonto): Ein Klick führt zur Registrierungsseite eines neuen BenutzersArchivstruktur: Ein Klick führt zur Anzeige der Archivstruktur (Baumdarstellung) aller Elemente im DLS.Kontaktformular: Ein Klick auf diese Seite führt zu einem Kontaktformular. Die Konfiguration der entsprechenden Informationen erfolgt über Grundkonfiguration | Kontaktangaben.

Inhaltsseite

Inhaltsseiten sind Unterseiten, die zur Darstellung unterschiedlicher Inhaltselemente (=Blöcke) genutzt werden können. Die einzelnen Elemente sind:
Überschrift
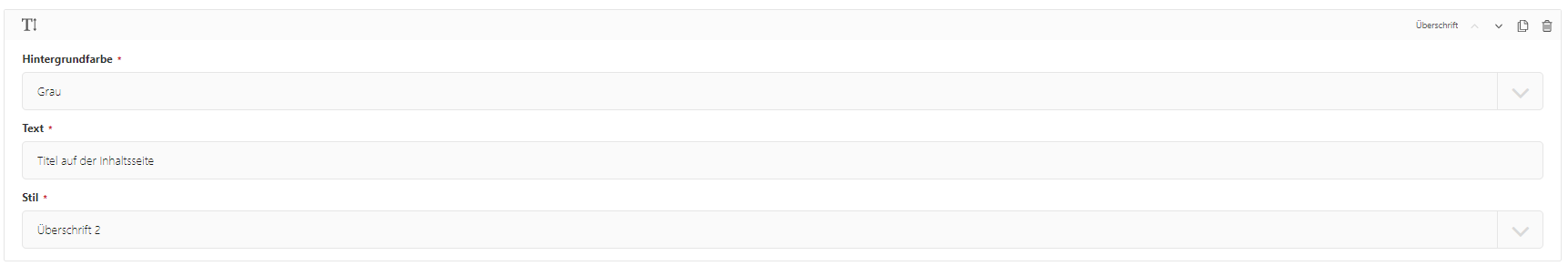
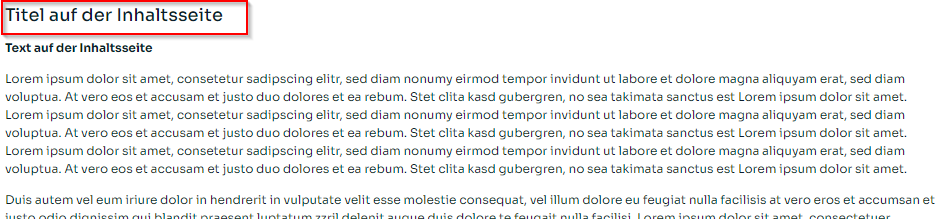
Erfassen Sie einen Block Überschrift mit Hintergrundfarbe, Text und Stil (=Überschriftsebene)

Erfassung der Überschrift

Darstellung der Überschrift
Text
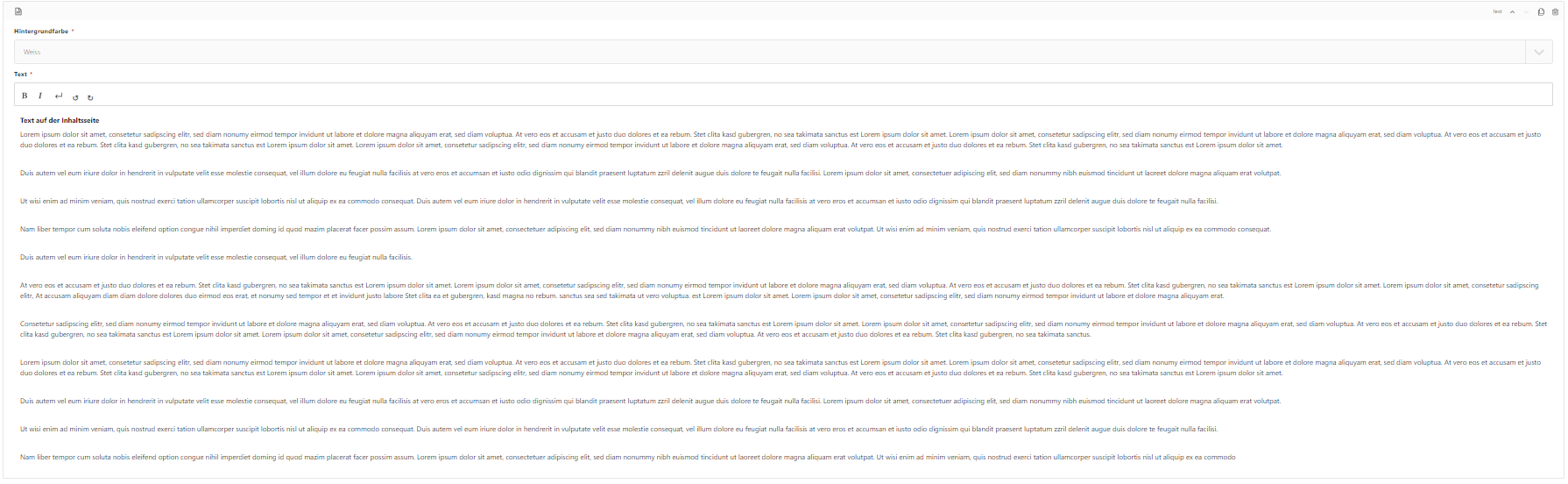
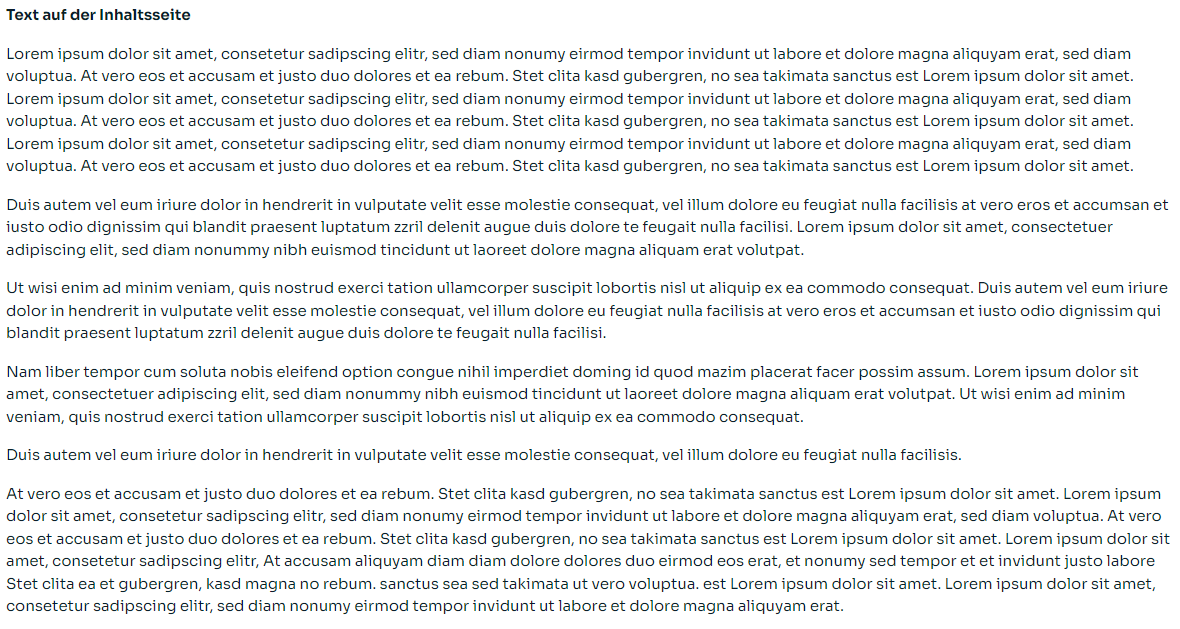
Erfassen Sie einen Text mit Hintergrundfarbe und einfacher Formatierung.

Erfassung von Text

Darstellung von Text
Karten Liste
Der Block Karten Liste für eine Darstellung von Bildern mit unterschiedlicher Ausprägung. Erfassen Sie dazu für diesen Block eine Hintergrundfarbe. Anschliessend je Karte mit Link das Label, den Titel und den Link (entweder extern oder intern). Zudem können Sie für diese Karte ein Bild hochladen.

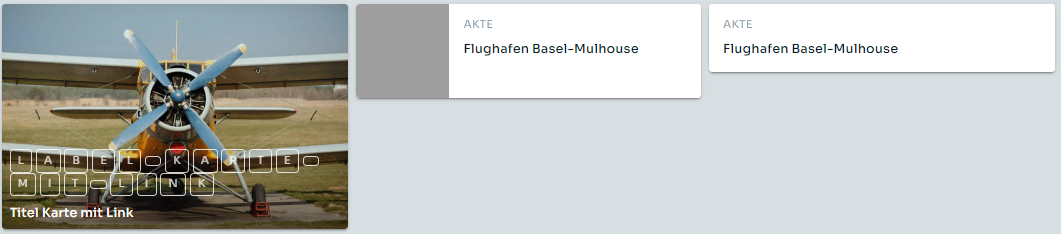
Für die Darstellung gibt es drei verschiedene Ausprägungen (Grosses Bild, Kleines Bild links, Ohne Bild, deren Darstellung im Web wie folgt aussieht:

Darstellungen Grosses Bild (links), Kleines Bild links (mitte) und Ohne Bild (rechts)
Die Höhe des grössten Elements definiert die Höhe der Zeile dieses Blocks. Wenn Sie - dem obigen Beispiel folgend - nun noch ein viertes Element hinzufügen würden, erscheint dies in der nächsten Zeile.
Öffnungszeiten
Der Block Öffnungszeiten für die Anzeige der in den Grundeinstellungen erfassten Öffnungszeiten als Block (vgl. dazu auch Grundkonfiguration | Öffnungszeiten).

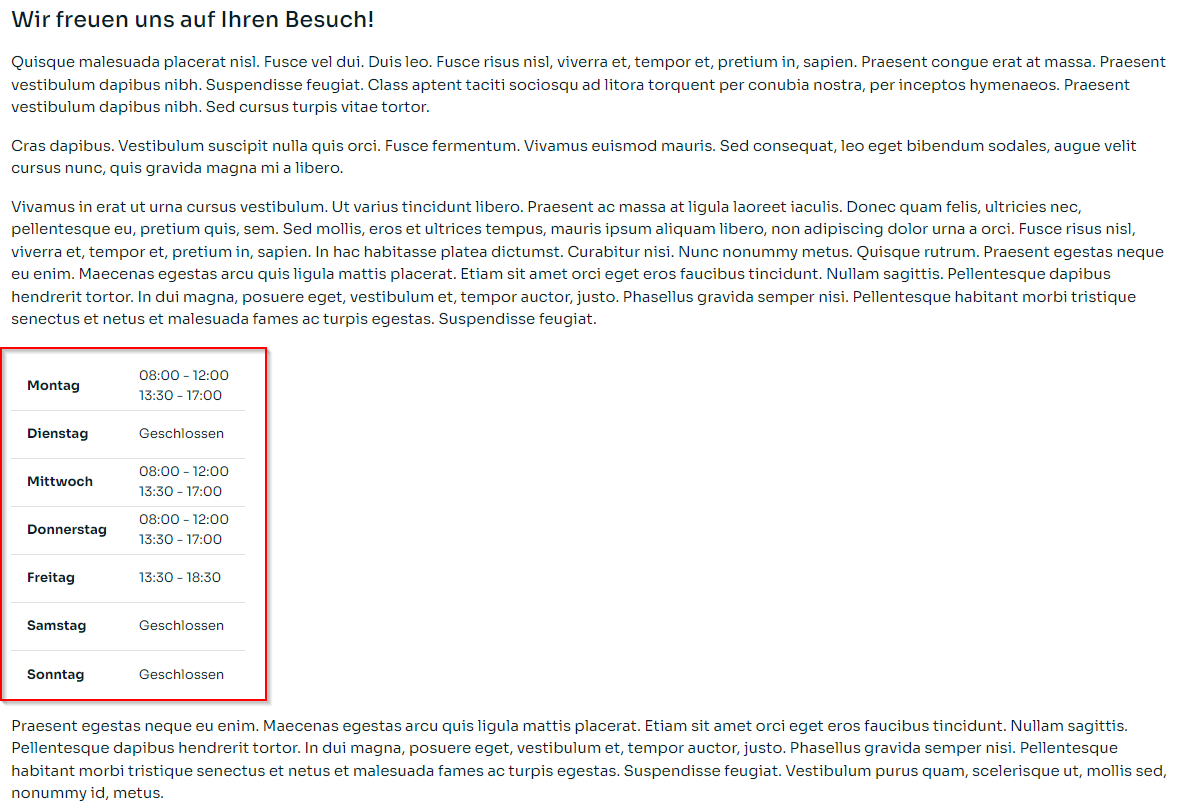
Der Öffnungszeiten-Block zwischen zwei Textblöcken
Teaser
Dieser Inhaltstyp ist derselbe wie der gleichnamige Typ auf der Startseite (siehe weiter oben unter Inhaltskonfiguration durch Editoren | Teaser). Er funktioniert identisch, die Darstellungsvarianten sind analog.
Kollektion
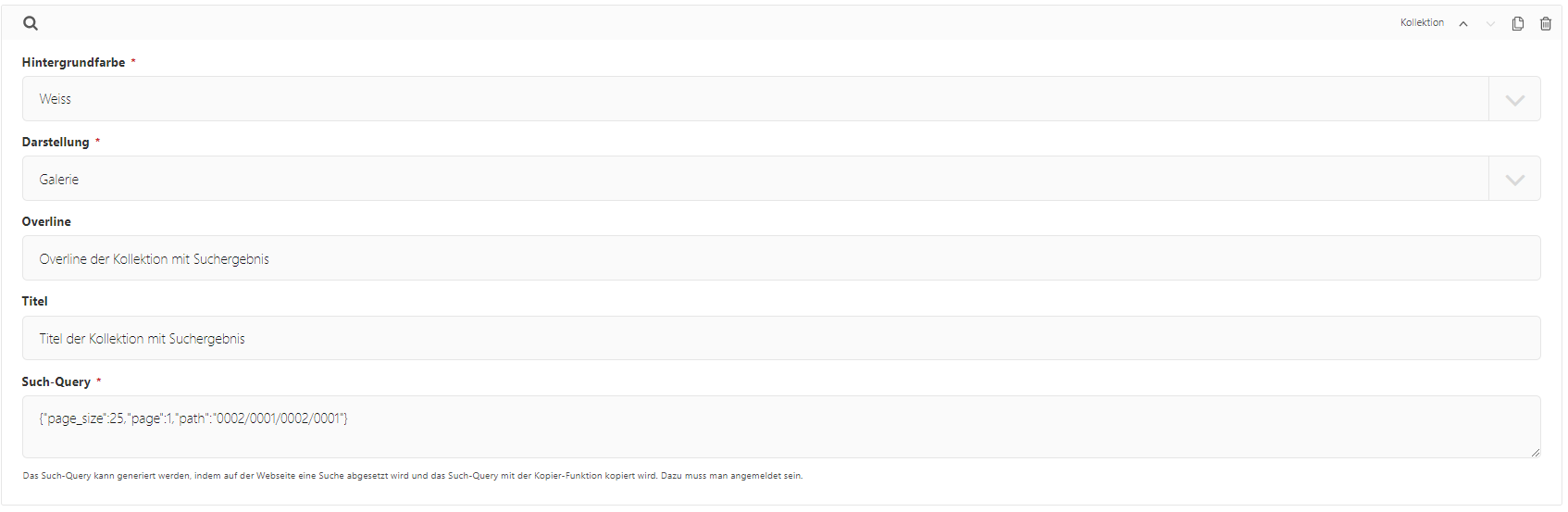
Der Block Kollektion funktioniert in seinen Darstellungsvarianten identisch wie der Teaser auf der Startseite (siehe weiter oben unter Inhaltskonfiguration durch Editoren | Teaser). Während jedoch für den Teaser einzelne Elemente manuell zusammengetragen werden können, kann man für die Kollektion ein Suchergebnis eingeben. Alle Elemente dieses Suchergebnisses, welche ein Bild haben, werden in der Kollektion automatisiert berücksichtigt und gemäss gewählter Darstellungsvariante dargestellt (Flach, Galerie, 3D).

Um die Such-Query zu erfassen, müssen Sie sich im Web-Bereich als Administrator einloggen (Klick oben rechts auf LOGIN). Wenn Sie im wagtail bereits angemeldet sind, funktioniert das automatisch. Suchen Sie dann in der Suche mit den gewünschten Parametern die Ergebnisse, welche Sie in der Kollektion darstellen möchten. Klicken Sie anschliessend auf das Klemmbrett-Icon. Diesen Wert fügen Sie dann im wagtail im Block Kollektion beim Feld Such-Query ein.

%20(1).png)